手机访问,出现广告和友链体验不好,有大神给下代码或者WP的插件教我如何在M端隐藏广告和友链。
金股网
看了下你网站,把这个加到你网站css文件底部就行了,然后手机端刷新缓存,就能看到效果了,
@media (max-width: 991px).copyr {
display: none;
}
至于你网站头部的横幅广告,稍微麻烦一点,需要添加代码。可以联系我QQ229790121
我用的是自适应网站,pc和移动分别布局排版
###1、你可以看一下这篇文章看看能否帮到你:WordPress小工具移动端显示/隐藏控制插件
2、是在wp后台找Widget Logic
3、先阅读下,看看是否是你需要的。再去尝试。
4、如果你插入了比如弹窗啊,右下角浮动广告之类的并不是特定区域展现广告的时候,这个隐藏就没有作用了。

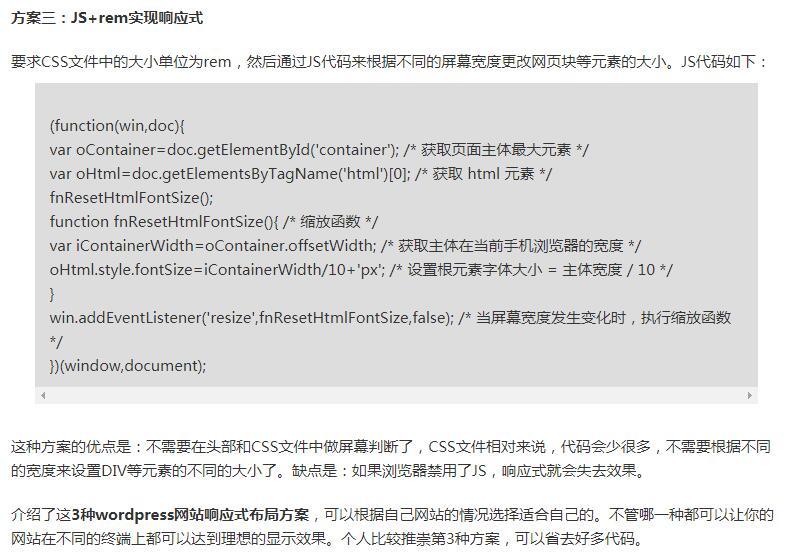
5、wordpress网站做响应式布局的几个方案

6、你也可以多看看其他的,看是否有能帮助你的网页
###就可以不用显示了,自适应
###自适应,
###用@media标签,判断分辨率,如果小于这个就css设置隐藏
###<a href="" rel="external Nofollow" target="_blank"><center><img src=""/></center></a> 比如这个我应该怎么添加呢?
###去手机端模板标注掉那些元素就可以了。
手机端把标签删了就好了
###苦海无边,回头是岸
###在media属性里:
● screen 是媒体类型里的一种,定义了10种媒体类型
● and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
● (min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的特性参看 相关的Media features部分
1、种是直接在link中判断设备的尺寸,然后引用不同的css文件:
<link rel="stylesheet" type="text/css" href="" media="screen and (min-width: 400px)">
意思是当屏幕的宽度大于等于400px的时候,应用
<link rel="stylesheet" type="text/css" href="" media="screen and (min-width: 600px) and (max-width: 800px)">
意思是当屏幕的宽度大于600小于800时,应用
2、另一种方式,即是直接写在 style 标签里:
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/
.class {
background: #ccc;
}
}
写法是前面加@media,其它跟link里的media属性相同。
这些css都在加 那个广告的css上面 然后 用手机端屏幕看的时候 屏幕肯定小于400px 就可以不用显示了
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ask/103500.html

