[导读]:网站有些网址在手机上搜索点击去之后 出现的是pc的页面,而不是移动的页面,问题会不会出在这里呢?? 该选哪个比较合适呢? 做好适配就可以了 ### 光修改这里还不行,...
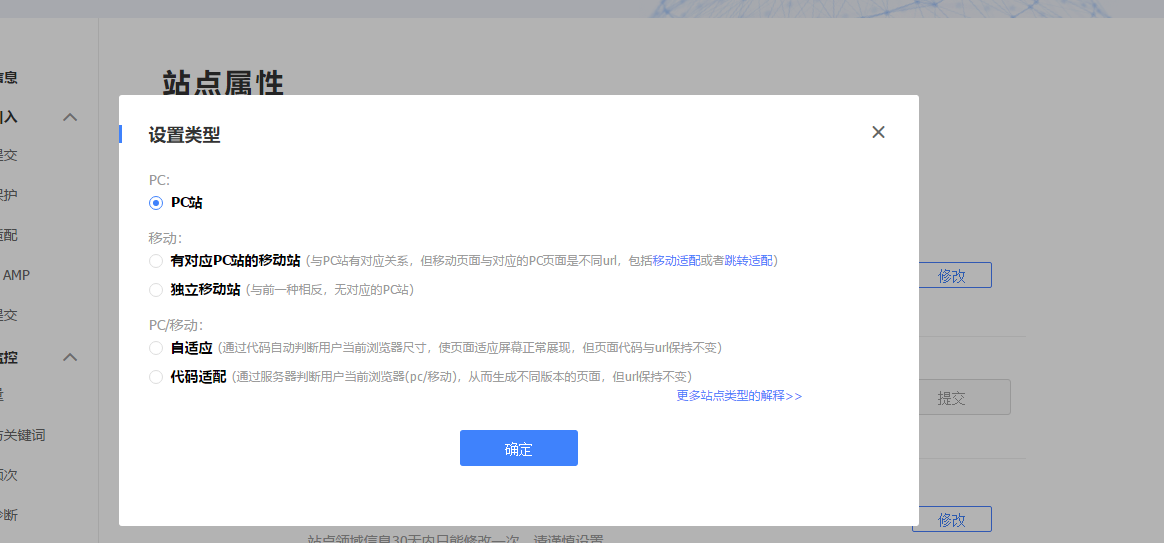
网站有些网址在手机上搜索点击去之后 出现的是pc的页面,而不是移动的页面,问题会不会出在这里呢?? 该选哪个比较合适呢?

做好适配就可以了
###光修改这里还不行,得做适配
###看自己的网站形式
自适应:
- <meta name="viewport" content="width=device-width, initial-scale="><meta name="APPlicable-device" content="pc,mobile"> END
响应式
- PC端页面head标签内对应添加如下代码:<meta name="applicable-device" content="pc">
- 移动端页面head标签内对应添加如下代码:<meta name="applicable-device" content="mobile">END
独立移动页面:
- PC端页面head标签内对应添加如下代码: <meta name="applicable-device" content="pc"> <link rel=“alternate” media=“only screen and(max-width: 640px)” href=“http://m.你的网址.cn /" >
- 移动端页面head标签内对应添加如下代码: <meta name="applicable-device" content="mobile"> <link rel="canonical" http://www.你的网址.com / ">
关键还是自己的站要单独做,或者pc站里加跳转代码,调到移动模板上
###这个地方要设置好
移动适配要做好
###根据事实写啊。你网站的PC和手机站是否做的一样啊、
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ask/56253.html

