用ae绘制风车;本文其中一个知识点,大家要留意下的,是如何把多个形状打组能同时操作动作的,下面,我们来看下操作方法。
小编推荐:
【AE教程】AE怎样添加遮罩
【AE教程】ae制作硬币悬浮效果
【AE教程】ae怎样调整视频方向

工具/原料
AE 2017
方法/步骤
1新建合成。
然后,按G键,调出钢笔工具;设置蓝色填充,无描边。
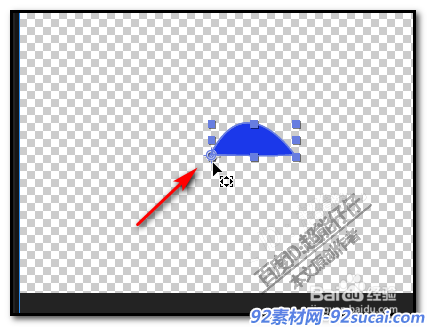
再绘制出风车第一片风车叶子。

2再把风车叶子的中心点移到左下角这个锚点。
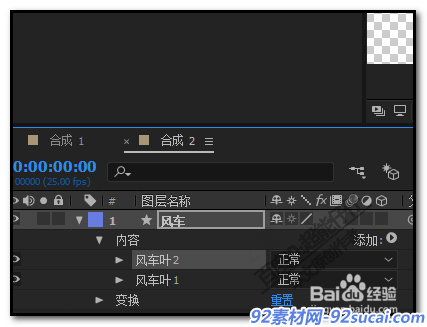
我们来看时间线面板这里,这里已自动生成了一个形状图层,我们把图层命名为:风车

3接下来,我们要得到第二片的风车叶子,我们再用钢笔工具画吗?当然不是的,不用这么麻烦。
这就要用到一个知识点,把多个形状放在一个组里,既可单独给一个形状编辑属性,又可统一执行同一个动作。
我们点开“风车”层属性;再点开:内容

4点开内容后,在这里显示着,形状1; 我们把形状1命名为:风车叶1;
然后,按下CTRL+D,复制一个形状来,软件自动帮我们命名为:风车叶2

选中:风车叶2;再把风车叶子的中心点移到左下角这个锚点。
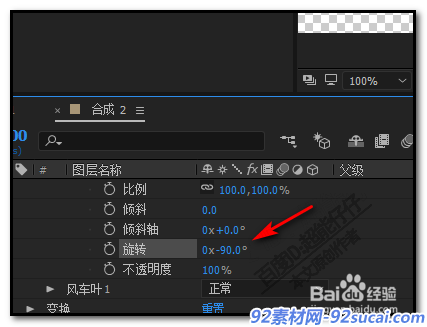
我们点开:风车叶子2的属性;
找到:变换,风车叶子2;点开它;展开属性选项。
然后,在”旋转“这里,输入旋转度变为:-90

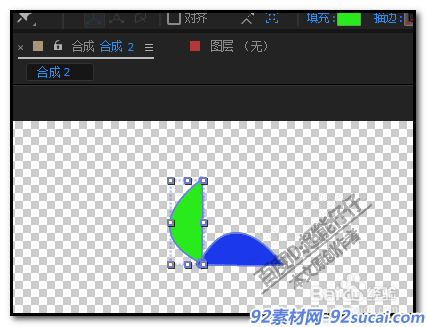
我们看合成窗口这里,已多了一个风车叶子了,然后,把这片叶子填充颜色为绿色。

把风车叶2的属性收起来,选中风车叶2图层,再按CTRL+D,复制一个风车叶子,自动命名为风车叶子3;
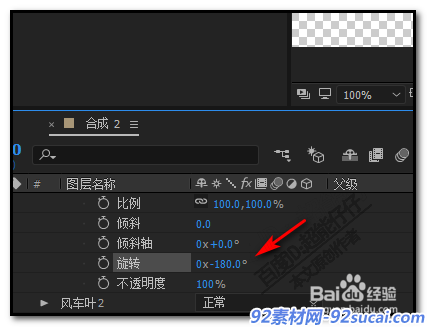
同样,展开风车叶子3的属性,在”旋转“这里,输入旋转度数为:-180

合成窗口这里,即生成了第三片风车叶子,我们把此风车叶子修改填充颜色为红色

把风车叶3的属性收起来,选中风车叶3图层,再按CTRL+D,复制一个风车叶子,自动命名为风车叶子4;
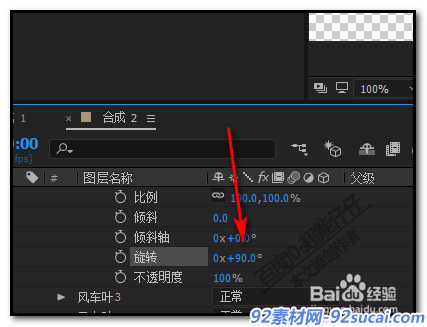
同样,展开风车叶子4的属性,在”旋转“这里,输入旋转度数为:90

把风车叶子4,修改填充颜色为紫色;
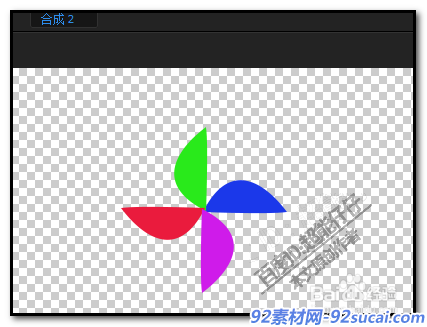
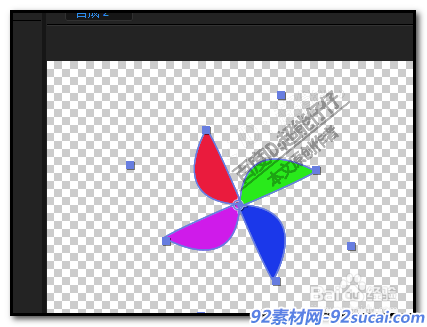
一个风车四片叶就绘制好了。这四片叶子都是在“风车”这个图层里,我们可以把这理解为一个组;这样,我们要可以这四片叶子进行统一的操作。

我们选中“风车”图层,把四片叶子旋转下。
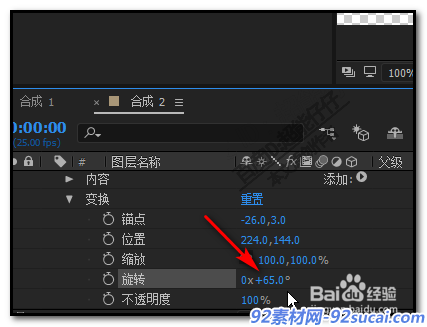
点开“风车”的属性,点开“变换”属性;

在旋转这里输入度数65;看,窗口的四片叶子一起转到了。
如果,我们画一片叶子用一个形状图层,就达不到这个效果。


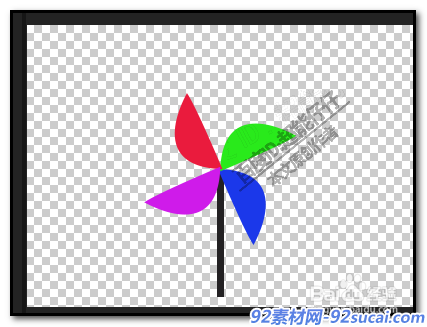
接着,我们选取矩形,画一个风车的手柄;
这个手柄放在另一个形状图层中,命名为:手柄。
填充颜色为深灰色;并把手柄图层拉到风车图层下方。


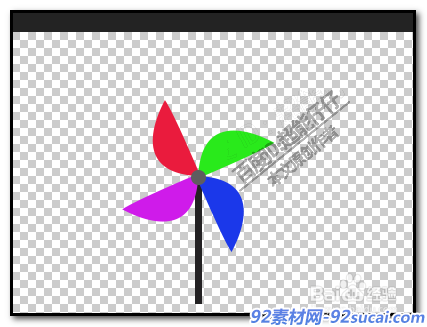
在风车图层的上方再添加一个形状图层,用椭圆工具绘制一个正圆形盖在四片子的上面。
那么,一个风车就绘制好了。

点击查看其他ae模板 ae教程
更多ae模板、视频素材下载尽在:http://www.92sucai.com
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/114083.html

