[导读]:当使用会声会影制作精彩的短片时,常常会使用到多层的会声会影覆叠轨。覆叠轨数量太多,操作时需经常翻上翻下,不是很方便。有没有一种方法,能够在覆叠轨使用时方便一...
当使用会声会影制作精彩的短片时,常常会使用到多层的会声会影覆叠轨。覆叠轨数量太多,操作时需经常翻上翻下,不是很方便。有没有一种方法,能够在覆叠轨使用时方便一些呢?下面小编将介绍,调整会声会影的编辑页面,让视频制作更加方便。
调整会声会影编辑页面的方法:
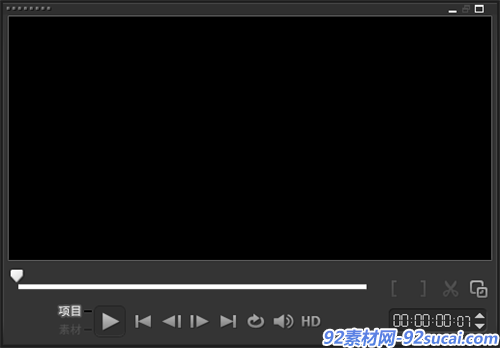
1、打开会声会影,选择预览窗口左上角
标志,然后拖动,预览窗口就被拖出来了,如图1所示;

图片1
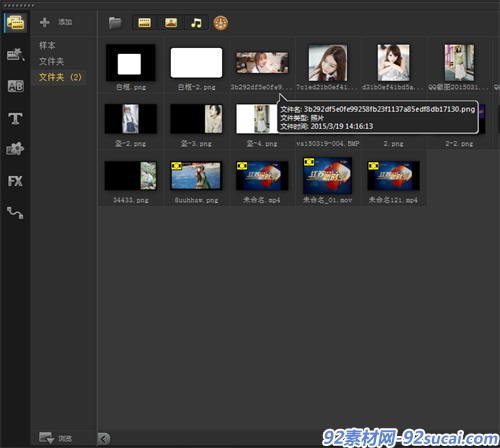
2、利用同样的方法将其他两个模块也都拖出来,如图2、3所示;

图片2

图片3
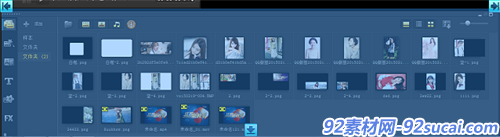
3、将媒体库模块拖入左下边,当媒体库上出现蓝色色块和向左的图标时,如图4所示,松开鼠标,媒体库位置就放置好了;

图片4
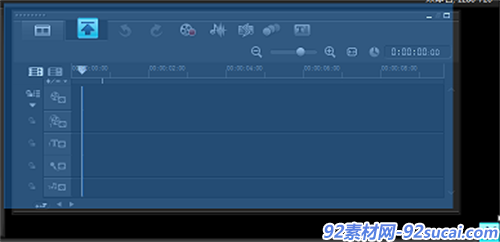
4、用同样的方法将时间轴模块放置在右上角,如图5所示;

图片5
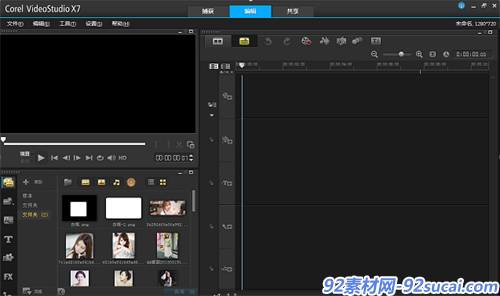
5、所有的模块位置摆放完整后,将各个模板调整一下,如图6所示;

图片6
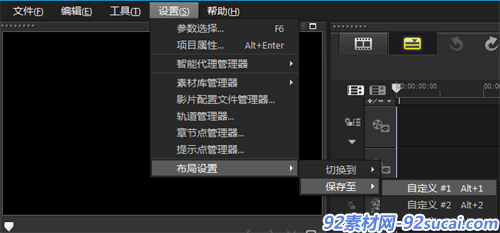
6、页面调整好之后,点击菜单栏的设置,选择布局设置,保存至自定义1,如图7所示。

图片7
以上介绍的就是调整会声会影的编辑页面的方法,以后在制作视频时,再也不用担心覆叠轨太多,操作不方便了。这样方法操作更方便,还节约了时间,提高了效率。有同样烦恼的朋友,赶紧来试试这种方法吧!
点击查看其他会声会影模板 会声会影模板
更多ae模板、视频素材下载尽在:http://www.92sucai.com
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/114434.html







