jsDelivr提供npm,GitHub,WordPress等项目的镜像,全球加速访问,所以jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。
GitHub 图床也是个不错的选择,利用 jsDelivr CDN 加速访问(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo 工具一键上传,操作简单高效,GitHub 和 jsDelivr 都是大厂,不用担心跑路问题,不用担心速度和容量问题,而且完全免费,可以说是目前免费图床的最佳解决方案!
1、新建Github仓库
1.1 )当然你得先有一个github账号!网址:https://github.com/
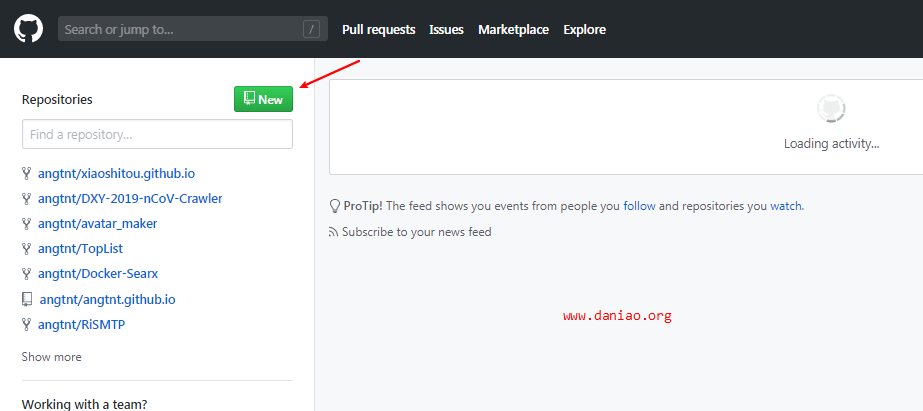
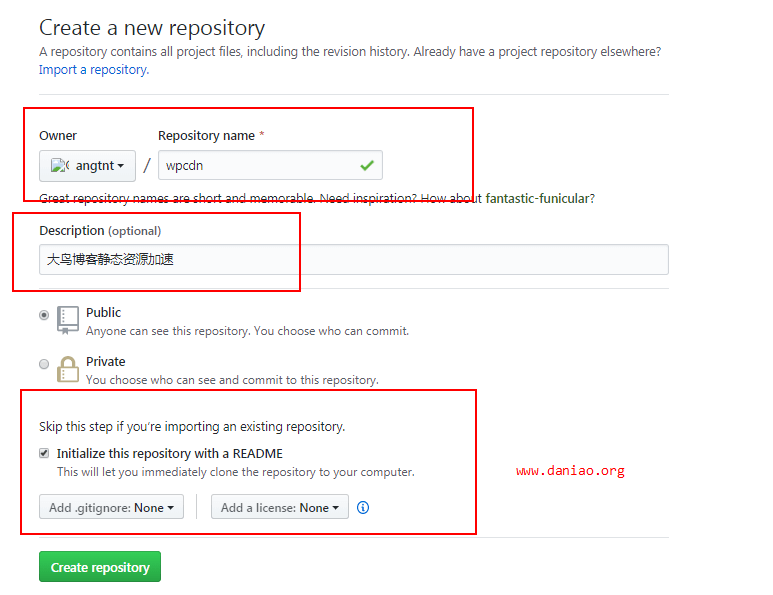
1.2 )登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件
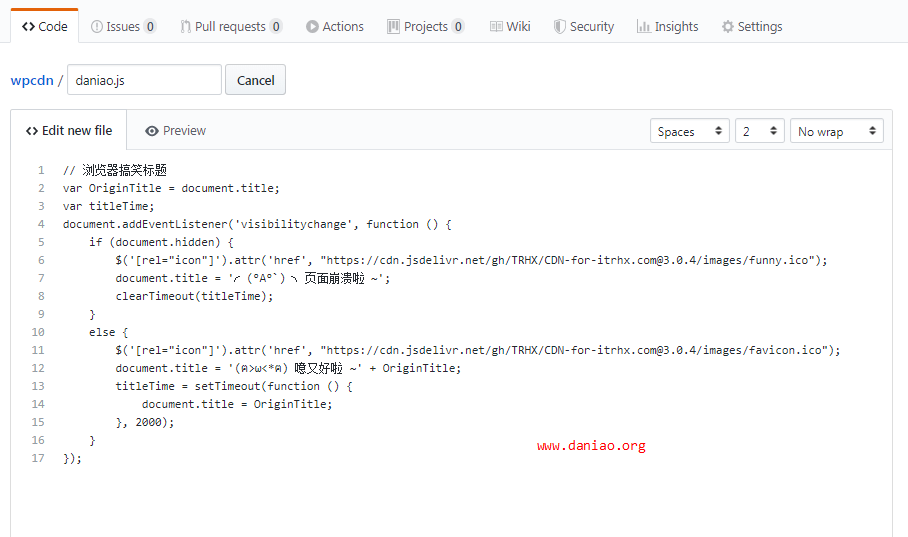
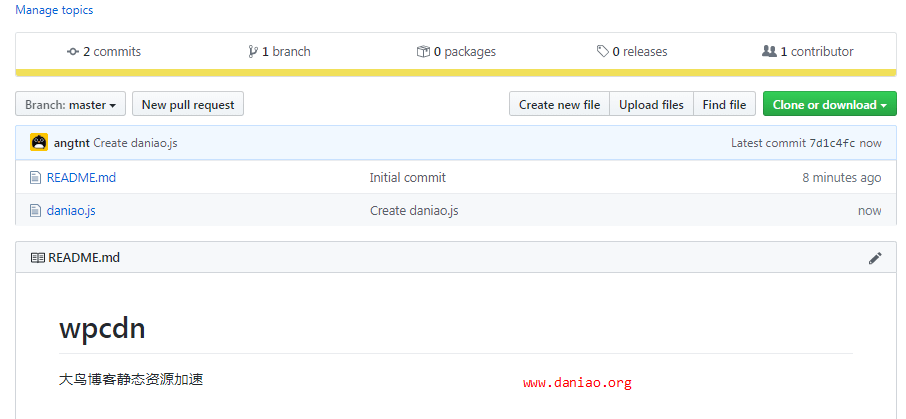
1.3)新建一个js文件,然后提交!你也可以利用git本地推送!
2、Create a new release
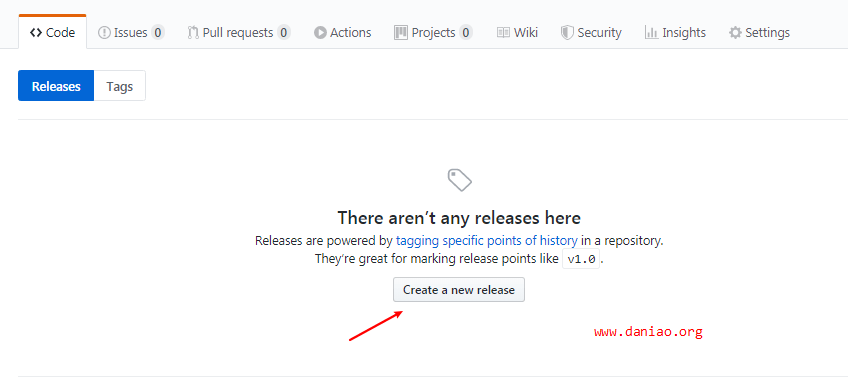
2.1 )点击【releases】,然后我们点击【Create a new release】!不创建也是可以的。
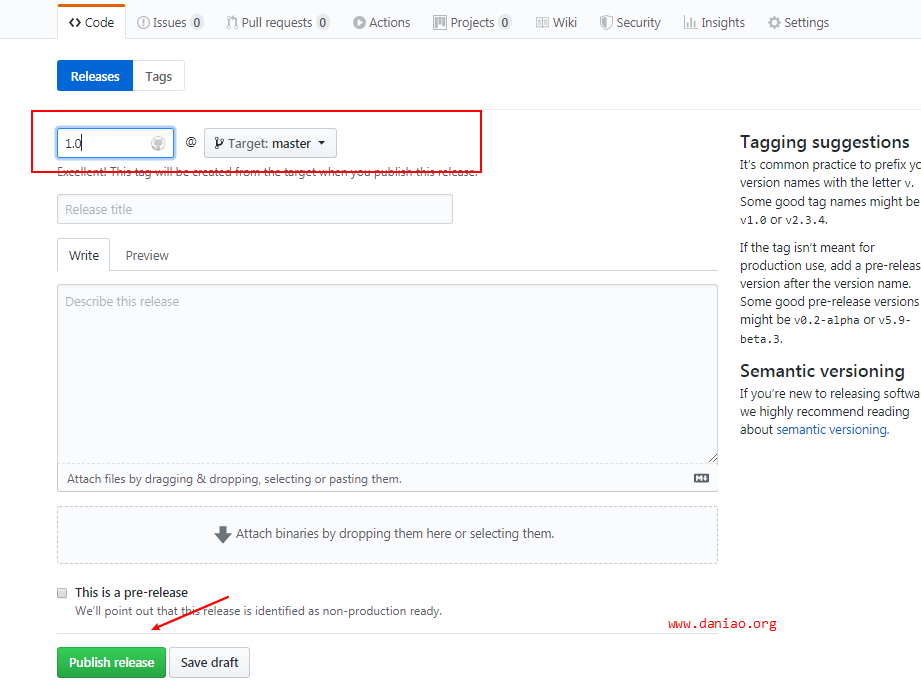
2.2 ) 版本号输入1.0 ,目标是 master分支!
3、访问
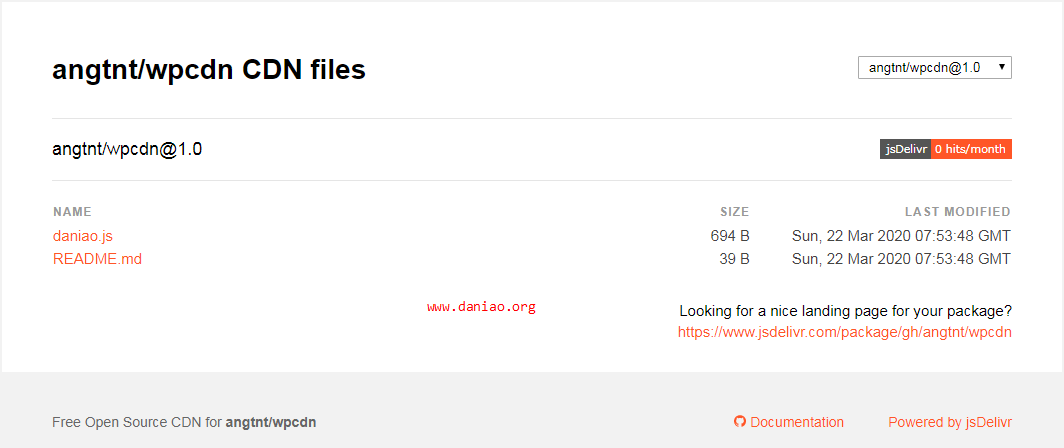
之后,访问:https://cdn.jsdelivr.net/gh/用户名/仓库名@版本号/ 即可访问你的内容了!
比如:https://cdn.jsdelivr.net/gh/angtnt/wpcdn@1.0/
文件不想带版本号?将版本号换成latest即可!或者不带版本号!或者直接@master(或者其他分支名称)!比如:
直接@master,就不用新建releases了!演示一张图片:

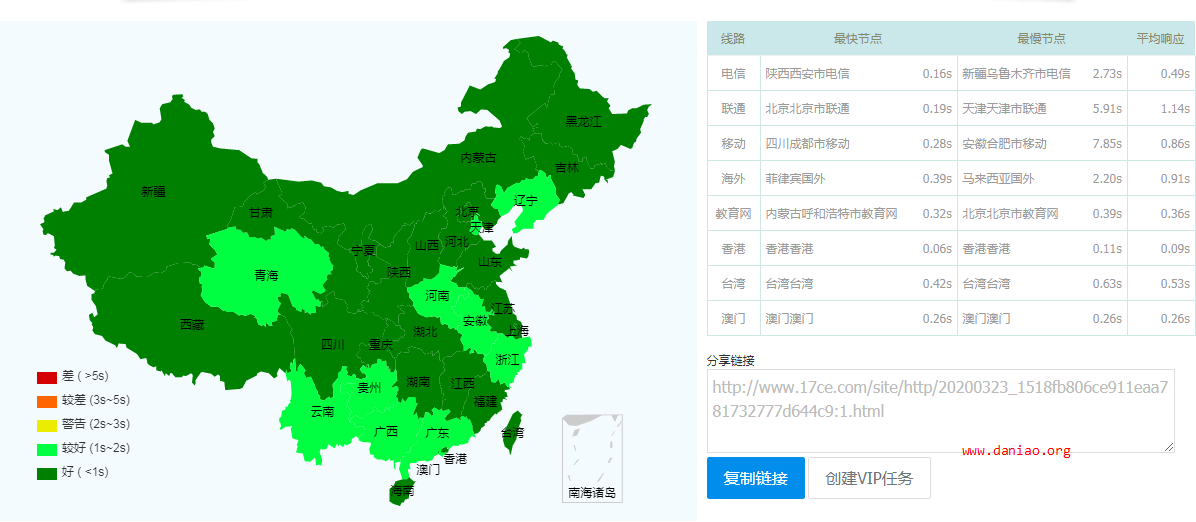
访问效果还不错,国内有网宿加速,国外有CloudFlare CDN加速访问!
4、配置PicGo上传
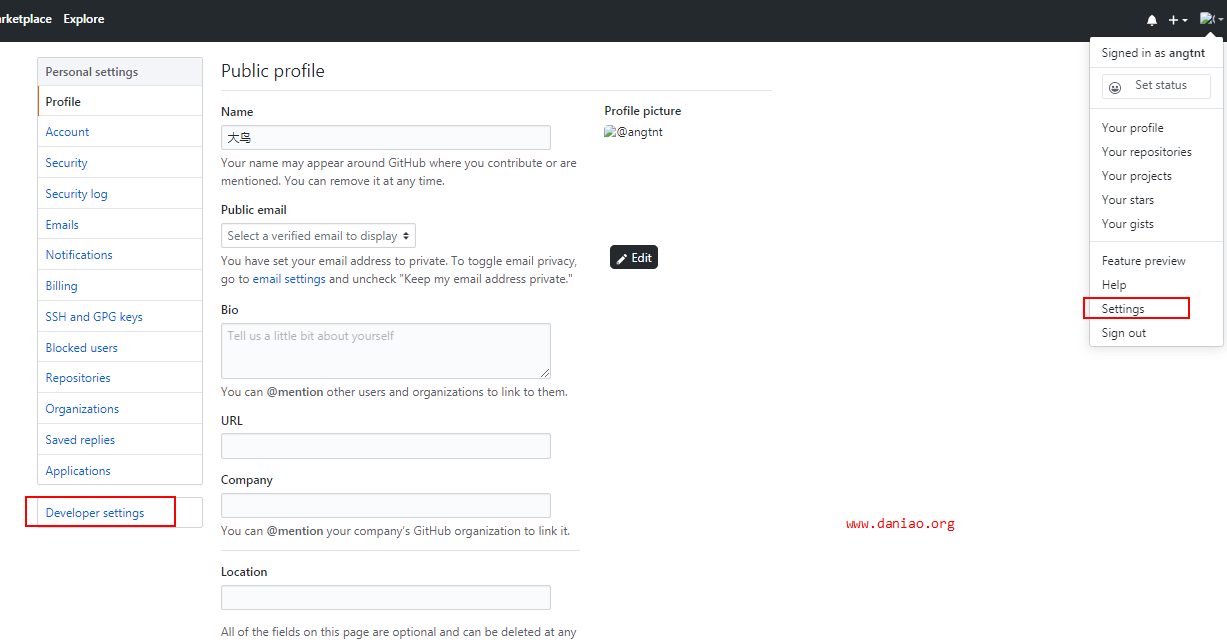
4.1 ) github生成一个Token
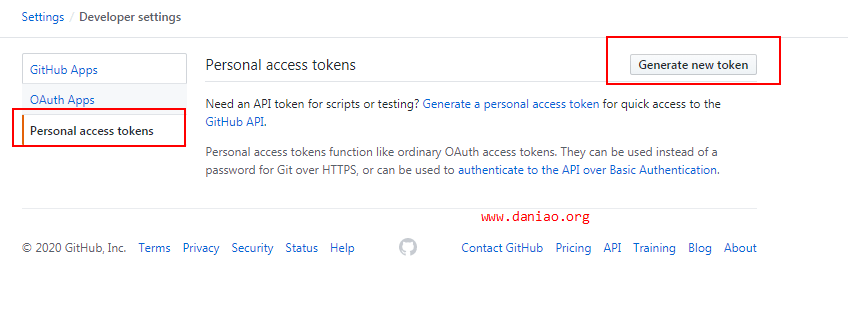
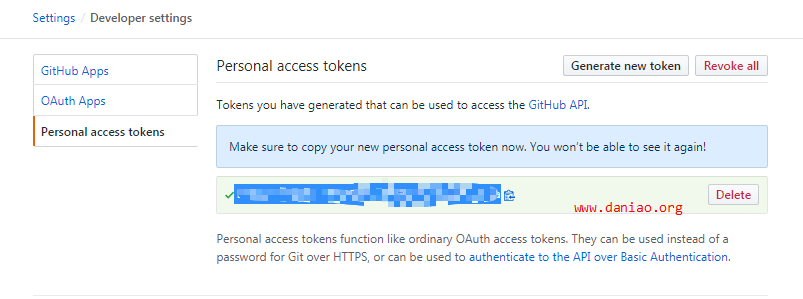
在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页。
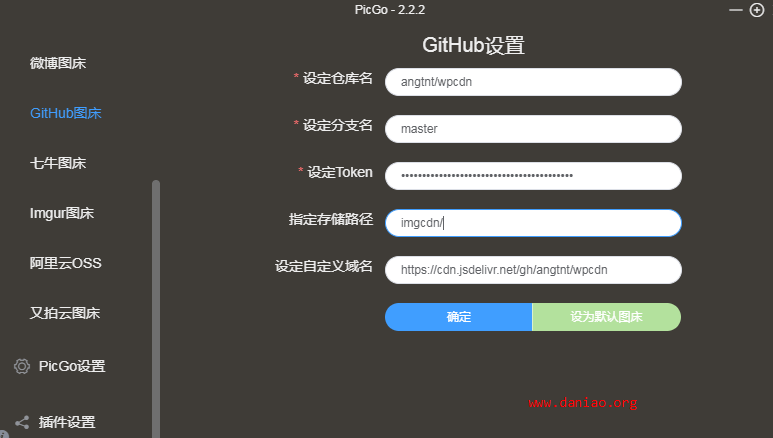
4.2)前往 下载PicGo,安装好后开始配置github图床。
- 设定仓库名:按照【用户名/仓库名】的格式填写
- 设定分支名:【master】
- 设定Token:粘贴之前生成的【Token】
- 指定存储路径:填写想要储存的路径,如【daniao-pic/】,这样就会在仓库下创建一个名为 daniao-pic 的文件夹,图片将会储存在此文件夹中
- 设定自定义域名:它的作用是,在图片上传后,PicGo 会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接。再放一张图片:
关于PicGo如何上传使用就不多说了,直接拖拽即可,然后会自动生成一个链接,复制出来即可使用。
5、最后
使用限制:
- 目前GITHUB仓库容量是没有上限的!不过官方推荐在1G以内!
- 仓库单个文件50M会收到警告,大于100M会被拒绝!
- jsDelivr仅能针对50M以下的文件CDN加速!
这样看来我们完全可以利用它来存一些静态文件了,如JS,CSS,图片等等!原则上这属于滥用资源,如果滥用很严重,有可能会限制国内加速,或者取消加速,取消服务。
关于储存库容量
https://help.github.com/cn/github/managing-large-files/what-is-my-disk-quota
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/115164.html