[导读]:关于 织梦 网站在列表页调用的时候,会出现每五行出现一个ul 这个时候标签怎么写,亦秋工作室给出如下方案 ul class=news-list{dede:list}[field:global name=autoindex runphp=yes]@me = ((@me-1)%...
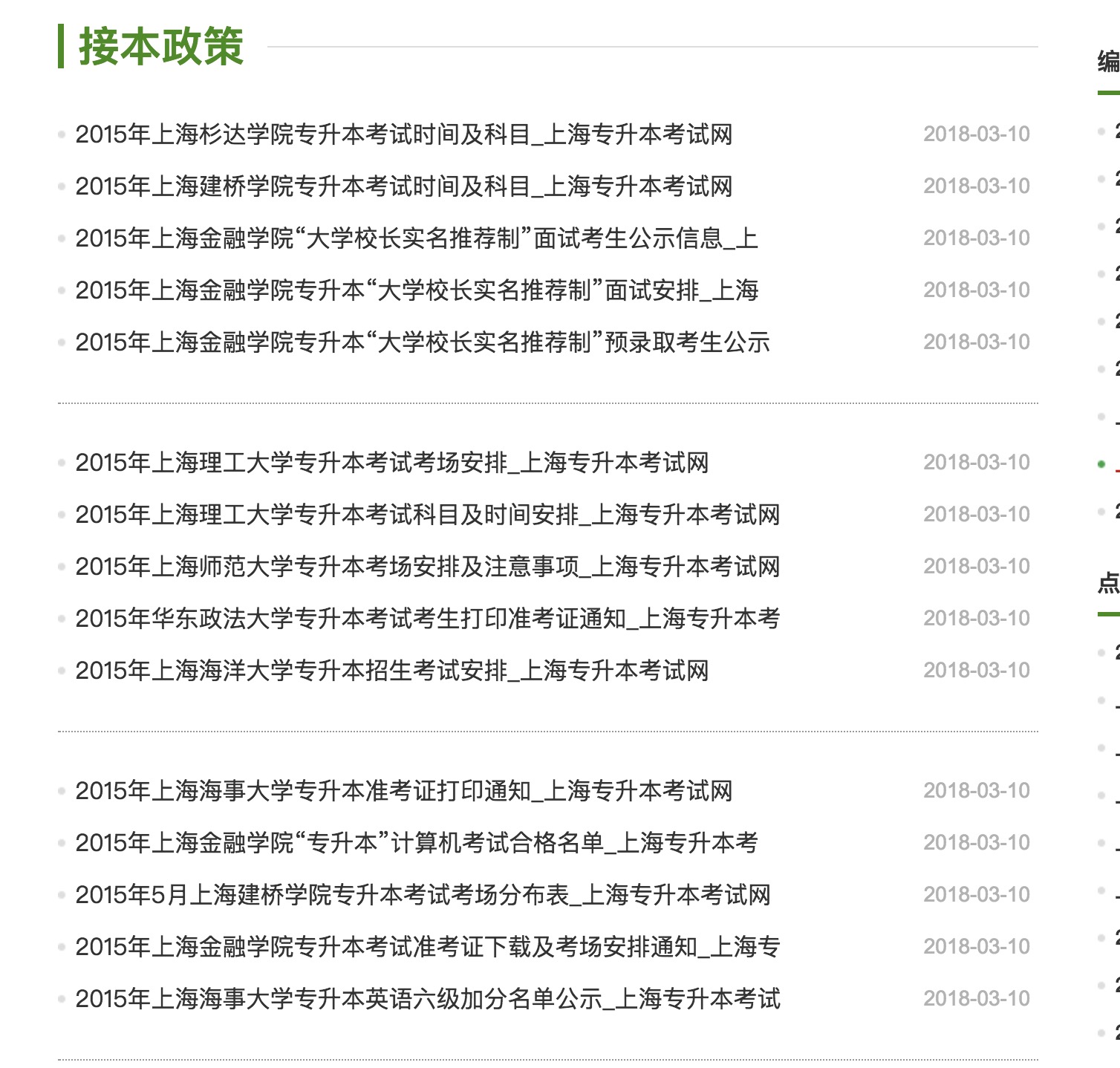
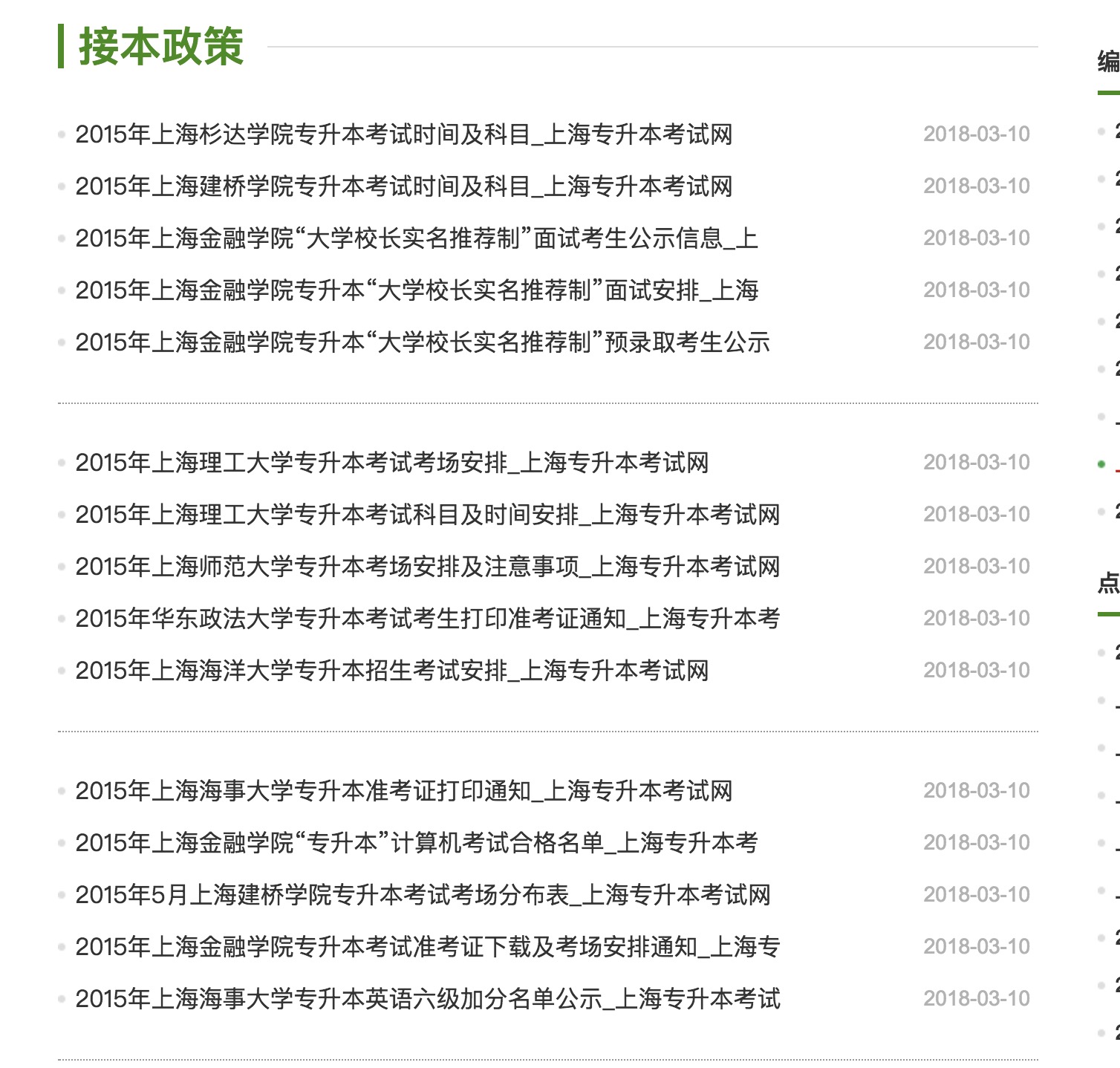
关于织梦网站在列表页调用的时候,会出现每五行出现一个ul


这个时候标签怎么写,亦秋工作室给出如下方案
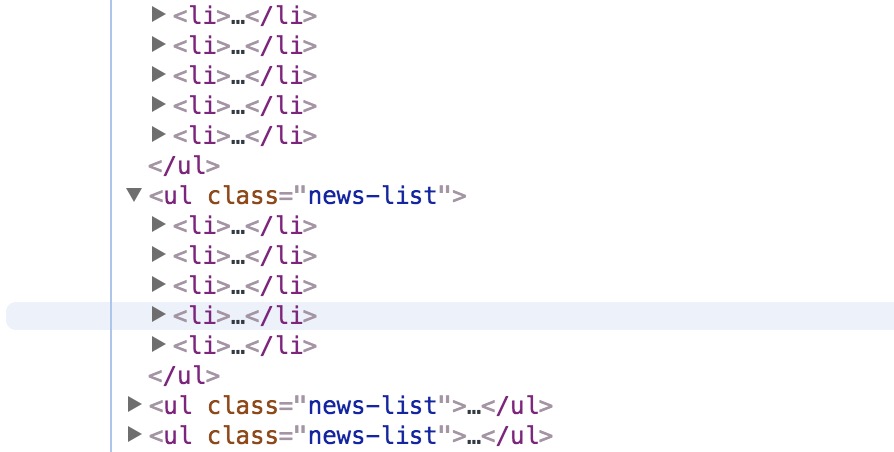
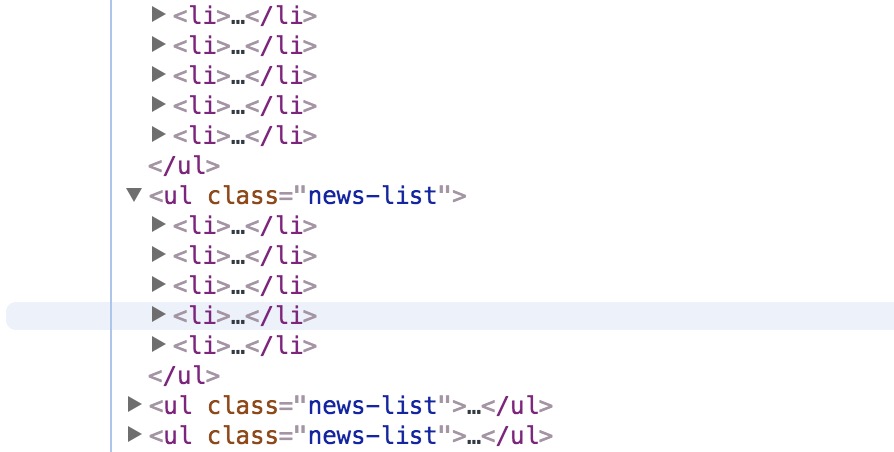
这里的逻辑就是当调用第6,11,16....的时候给列表前面加一个</ul><ul class="news-list">,站长朋友可以根据本站的写法,做相应修改即可


这个时候标签怎么写,亦秋工作室给出如下方案
<ul class="news-list">
{dede:list}
[field:global name='autoindex' runphp='yes']
@me = ((@me-1)%5==0 && @me != 1) ? '</ul><ul class="news-list">':'';
[/field:global]
<li><span>[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl/]" title="[field:title/]" target="_blank">[field:title/]</a></li>
{/dede:list}
</ul>
|
这里的逻辑就是当调用第6,11,16....的时候给列表前面加一个</ul><ul class="news-list">,站长朋友可以根据本站的写法,做相应修改即可
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/115381.html

