有些yiqicms的模版,我们使用后会发现最新产品是以滚动的形式呈现的,当然有些模版是以固定的模式呈现的,这个功能取决于模版本身。
如果你正在使用的这个模版恰好就具备了产品滚动的功能,那么你只要发布产品之后,在首页最新产品就会以滚动的形式呈现给用户。
下载这套模版附件,亲自感受一下什么是产品的滚动功能。
如果你的模版没有自带产品滚动功能,那么就需要我们动手简单修改下代码。
下面,以yiqicms的默认模版为例子(默认模版没有自带产品滚动功能),要想实现网站产品滚动功能,需要三个步骤。
第一个步骤:打开ftp软件并且链接,把模版文件下的index.tpl文件传输到本地;

第二个步骤:使用notepad++软件打开index.tpl文件;
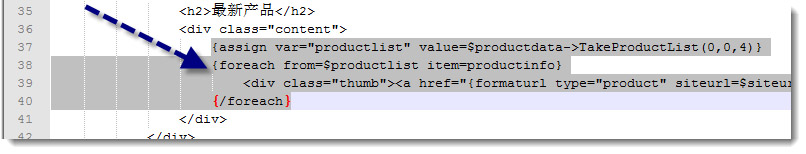
找到第37-40行的这段产品调用代码:
{assign var=”productlist” value=$productdata->TakeProductList(0,0,4)}
{foreach from=$productlist item=productinfo}
<div class=”thumb”><a href=”{formaturl type=”product” siteurl=$siteurl name=
$productinfo->filename}” target=”_blank”><img src=”{$productinfo->thumb}” title=”{$productinfo->name}” alt=”{$productinfo-
>name}”/></a><br/><a href=”{formaturl type=”product” siteurl=$siteurl name=$productinfo->filename}” target=”_blank”>
{$productinfo->name}</a></div>
{/foreach}

这段代码的意思是:调用最新的4个产品,不限分类。
如果你希望在首页调用最新的8个产品,那么你可以把(0,0,4)中的4修改成8,想要调用12个最新产品,就把4修改成12。
第三个步骤:添加代码
在产品调用代码前加上如下代码:
{literal}<style type=”text/css”><!–#demo {background: #FFF;overflow:hidden;width: 100%;}#indemo {float: left;width: 800%;}
#demo1 {float: left;}#demo2 {float: left;}–></style>{/literal}<div id=”demo”><div id=”indemo”><div id=”demo1″>
在产品调用代码后面加上如下代码:
</div><div id=”demo2″></div></div></div>{literal}<script><!–var speed=10;var tab=document.getElementById(“demo”);var
tab1=document.getElementById(“demo1”);var tab2=document.getElementById(“demo2”);tab2.innerHTML=tab1.innerHTML;function
Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var
MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function()
{MyMar=setInterval(Marquee,speed)};–></script>{/literal}
修改完成保存,然后上传覆盖原先的内容,回到网站首页刷新页面就会发现已经成功添加了首页最新产品滚动功能,点击滚动中的产品图
片就可以进入相对应的产品内容页面。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/116427.html

