网站的banner图片通常显示在网站主导航的下面,有些banner只有一张图片,有的有多张图片。

这里的banner图片是模版本身自带的图片可能会不符合自身的网站要求,因此需要修改成自己的图片。
以yiqicms默认模版为例子来修改下banner图片,方法也是有两种。
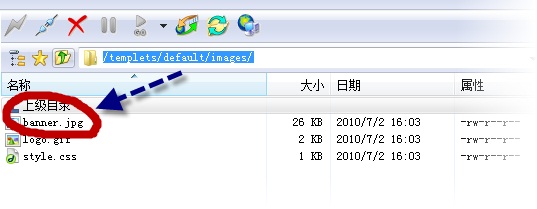
第一种方法:yiqicms模版默认的banner图片存放在空间/templets/default/images/,因此需要先通过ftp软
件连接到空间。

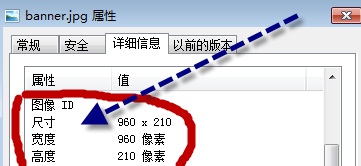
接下来需要查看下默认模版banner的图片大小,我们上传的banner图片最好跟原来的banner图片大小是一样
的,这样跟网站就会比较匹配。

制作好960像素宽度、210像素高度,jpg格式的banner图片之后把名称命名为banner.jpg,这时候只要把它上
传到/templets/default/images/就会覆盖原来的banner图片,回到网站首页刷新就会发现banner图片替换成功。
第二种方法:先制作好banner图片,可以是jpg格式的,也可以是png格式的,当然gif格式的也是可以的,随便用字母命名一个,
这里我们就把这个图片命名为banner.png,并且把这张图片上传到/templets/default/images/。
然后通过ftp软件连接到空间,把/templets/default/下的header.tpl文件传输到本地电脑。
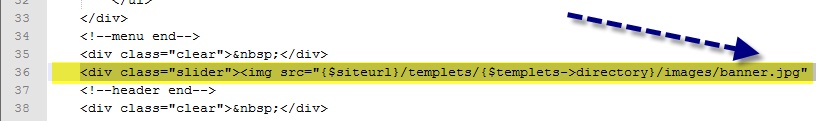
接着用notepad++打开header.tpl文件,找到第36行的这行代码:
<div class=”slider”><img src=”{$siteurl}/templets/{$templets->directory}/images/banner.jpg” alt=”” title=”” /> </div>

在这里只要把这行代码中的banner.jpg修改成banner.png,然后保存上传到/templets/default/,覆盖原来的文件,刷新网站就会发现
banner图片替换成功了。
不同的模版修改banner的方法是一样的,只是有的模版banner图片不止一张,有2张的、3张的、4张的,还有更多张的,只要根据模版
的banner图片数量来制作相应大小的banner图片然后按照上面的方法替换即可。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/116435.html

