在SEO工作中,需要的代码知识最多的是 HTML 标签,其实做SEO也就只需懂得 HTML 标签即可。网站中或许会碰到各式各样的程序、代码,你可以请专业高手帮忙或自己搜索答案,但你知道你要做什么是最重要的。
如果你想学了PHP、ASP等各种代码成为技术高手后再学SEO,那就是舍本逐末了。今天开始,我们介绍SEO需要的 HTML 标签,只要懂汉字的人,都能学会 HTML 标签。
开始吧——
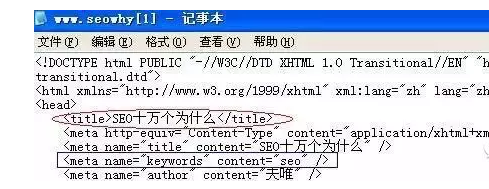
如图所示:

图上划出的就是 HTML 标签。红色部分就是标题标签<title></title>;蓝色部分就是关键词标签<meta name=”keywords” content=”” />。
HTML 标签知识点:
2、这些包围的符号叫作尖括号。
3、HTML 标签是成对出现的。例如 <title> 和 </title>。
4、位于起始标签和终止标签之间的文本是HTML元素的内容。
5、HTML 标签对大小写不敏感,<title> 和 <TITLE> 的作用的相同的。
完整的 HTML 标签加上标签之间的文本内容就构成一个 HTML 元素。
例子: <b></b> 这是一对 HTML 标签,意思是,给文章加粗。
这是一个 HTML 元素。<b> 标签的作用是定义一个显示为粗体的 HTML 元素。这个 HTML 元素由起始标签 <b> 开始。这个元素的内容是:“我已被加粗”。
这个 HTML 元素由终止标签 </b> 结尾。以下也是一个 HTML 元素:
注意:关于 HTML 标签,虽然目前是对大小写不敏感,如<b> 和 <B> 的作用是相同的。
但万维网协会 (W3C) 的标准是:建议在 HTML 4 中使用小写标签,而在 XHTML(下一代 HTML)中,必须使用小写标签。所以尽量都用小写。
以上指南中讲到过HTML标签入门,让新手可以轻松对HTML有一个大体了解。其实,HTML很简单,只是没有人引导,所以对着源代码大家都发晕。当然,现在开始不会了。

以上标签的案例:
<!DOCTYPE html
PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html>
<body>
<h1>H1标签,定义文章标题,一个页面只要一个</h1>
<h2>H2标签,定义文章标题,一个页面只要一个</h2>
<h3>H3标签,定义文章标题,只要要一个,或都不要</h3>
<b>b标签,定义本行文字加粗</b>
<p>p标签,定义一个段落</p>
<p>如果一个段落太长了,怎么换行呢?<br/>用br标签。本行之所以换到第二行,是因为前面用了一个br标签</p>
<p>hr标签,定义一个水平线,如下:</p>
<hr><!–这是一个水平线–>
</body>
</html>
以上源代码放在记事本里,然后把记事本的文件名修改为1234.html,打开就可以看到效果。效果如:edu.seowhy.com/jiaoxue/1234.html
请认真理解一下。Just So Easy!
1、H1-H6标签可以让文字变黑,但不要为了变黑而用H系列标签,变黑加粗请用<b>
2、H系列标签,不可多用,一个页面2-3个即可。
3、加黑标签往往用在关键词上,一个页面只要加一次即可。
H1在哪里可以看到呢?
你点击这个页面www.seowhy.com/course/,点击右键—>查看源代码。然后 搜索 h1,你可以看到 <h1></h1>这个标签。在<h1></h1>内的汉字,一般就是这个页面的标题(页面的标题或文章的标题)。
H1、H2、H3分别代表什么意思呢?
可以简单说,他们代表页面上字体的大小,H1最大,H2次之。而与字体相应的是其所包含内容的重要性。最大的,最重要的。所以,我们要在H1里包含这个页面的关键词,让搜索引擎知道我们这个页面重要的内容是什么。
我如何在页面上写入H1,H2,H3等等呢?
这个一般是程序自带的。也就是,如果你采用的开源的程序(什么是开源的程序),这个程序本身已经安排好了这些H标签。如果你是程序员,则在开发程序和网站时,要重复考虑上以上对SEO友好的H设置方式。
推荐学习HTML的地址:http://www.w3school.com.cn/html/
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/117018.html