很经常在浏览其它站点的时候能够看到漂浮的广告,其实yiqicms网站也可以实现添加漂浮广告的功能。
当我们的yiqicms站点添加了漂浮的广告之后,可以实现以下几个功能:
①图片在我们屏幕范围内进行漂浮;
②鼠标经过漂浮图片时图片停止;
③如果用户不希望它继续漂浮,可以点击关闭;
④漂浮的图片大小我们可以自行进行调整;
⑤点击漂浮的图片可以链接到我们站点的重要产品页面、文章页面,当然也可以链接到站外。
我们所添加的这个漂浮广告是全站可见的,也就是不管是首页、产品页面还是内容页面都可以看到这个漂浮的广告,而且点击新的页面照
样会出现这个漂浮广告,所以你可以根据自己的实际情况来选择要不要使用这个漂浮广告的功能。
当你的站点新发布某些重要产品或者重要内容的时候就可以适当的使用下漂浮广告的功能。
只要三个步骤即可实现网站放置漂浮广告:
第一步:下载piaofu附件
下载附件解压会得到一个piaofu文件夹,里面有一张演示的float.jpg图片和floatadv.js文件。
图片文件float.jpg可以修改成我们自己想要的图片样式,然后将piaofu文件夹通过ftp软件上传到网站templets文件夹下,

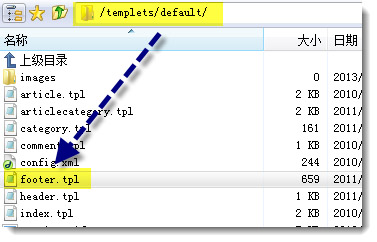
第二步:打开模板下的footer.tpl文件,这里以默认模版为例,

使用notepad++软件打开footer.tpl文件,在</body>前,添加如下代码:
<div id=”wzsse” style=”position: absolute;”>
<div style=”text-align:right;cursor:pointer;” id=”closepiaofu”>关闭</div>
<a href=”http://jz.seowhy.com/” target=”_blank”>
<img src=”{$siteurl}/templets/piaofu/float.jpg” border=”0″ height=”114″ width=”205″>
</a>
<div>
<script type=”text/javascript” src=”{$siteurl}/templets/piaofu/floatadv.js”></script>
<script type=”text/javascript”>
var ad1 = new AdMove(“wzsse”, true);
ad1.Run();
</script>
{literal}
<script type=”text/javascript”>
$(function(){
$(“#closepiaofu”).click(function () {
$(“#wzsse”).hide();
});
})
</script>
{/literal}
代码中蓝色字体的部分可以把链接修改成自己的站内链接或者站外链接,图片的大小也可以进行修改,修改完成保存上传即可实现。
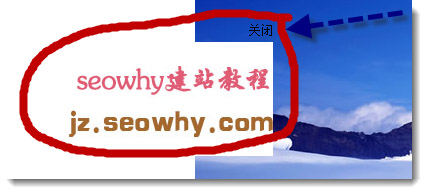
完成了这两个步骤,我们回到首页,刷新页面就会发现出现了一个全站的漂浮广告,鼠标经过的时候图片停止,当然你要是不喜欢这个广告可
以直接点击关闭。

第三步:
如果在使用漂浮广告的过程中发现漂浮广告无法关闭,那么可以在模版下的header.tpl文件<head></head>之间的任意一个位置,添加以
下代码:
<script type=”text/javascript” src=”{$siteurl}/images/jq.js”></script>
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/117157.html

