帝国cms如何设置自定义页面,自定义页面的使用讲解
[导读]:自定义页面功能:也就是我们常说的增加单页,比如增加“关于我们”、“联系我们”等单页页面。 自定义页面的页面模式支持两种方式: 1、直接页面式:直接编辑整个页面界...
自定义页面功能:也就是我们常说的增加单页,比如增加“关于我们”、“联系我们”等单页页面。
自定义页面的页面模式支持两种方式:
1、直接页面式:直接编辑整个页面界面的方式。
2、模板式:将整体页面界面的放到模板里,而自定义页面只需填写标题和内容。此方式的优势是自定义页面模板可以重复使用。
| 增加自定义页面 |
(一)、直接页面式:
1、先写好html页面,比如:http://lab.seowhy.com/
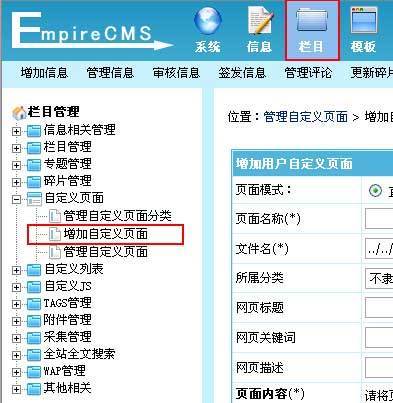
2、登录后台,单击“栏目”菜单,选择“增加自定义页面”子菜单,进入增加自定义页面界面:

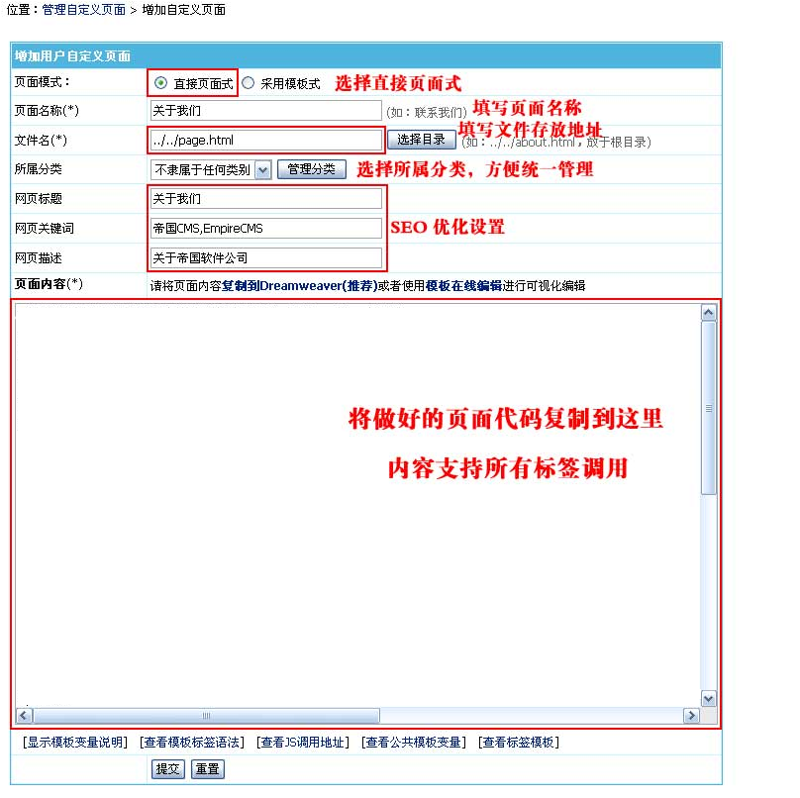
3、进入增加自定义页面界面,如下图:

| 页面模式 | 选择自定义页面使用的模式:直接页面式或模板式。 |
| 页面名称 | 填写页面的名称。 |
| 文件名 | 填写页面文件存放地址(地址从后台目录开始算,“../../”表示在根目录)。 |
| 所属分类 | 选择所属分类,方便统一管理页面。 |
| 网页标题 | 输入站点的SEO标题,该内容显示于页面“网页<title></title>”处。 |
| 网页关键词 | 输入站点的SEO关键字,该内容显示于页面“网页keywords”处。 |
| 网页描述 | 输入站点的SEO描述,该内容显示于页面“网页description”处。 |
| 页面内容 | 整个网页的HTML代码内容(支持所有标签调用)。页面内容可用Dreamweaver可视化编辑。 |
4、增加自定义页面后,返回管理自定义页面,如下图:

| [增加自定义页面]按钮 | 点击进入增加自定义页面。 |
| [管理自定义页面分类]按钮 | 点击进入自定义页面分类管理。 |
| [管理自定义页面模板]按钮 | 点击进入自定义页面模板管理。 |
| [刷新]按钮 | 重新生成选中的自定义页面。 |
5、点击“
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/117182.html

