在浏览站点的时候,我们经常会发现很多网站都有自己的站点图标,比如seowhy的站点图标
如下:

很多大型的网站都有自己的站点图标,这个图标我们把它称之为favicon 图标。如果你的
wordpress站点也添加了favicon 图标,那么在用户看来有favicon 图标的网站会比没有favicon
图标的网站看起来更加专业、更加值得信赖!
我们做一个对比实验:
没有添加favicon 图标之前,访问我们的wordpress网站,浏览器显示如下:

添加了favicon 图标,访问我们的wordpress网站,浏览器显示如下:

哪一种方式看起来更加专业,相信大家心中早已有答案了。
WordPress站点要想显示站点图标,只要简单的三个步骤。
第一个步骤:制作ico格式图标;
制作方法如下:
通过photoshop软件制作一张16×16像素的logo图片,然后使用在线ico图标制作工具,生成最
终的ico格式图标,然后把这张图片命名为favicon.ico。
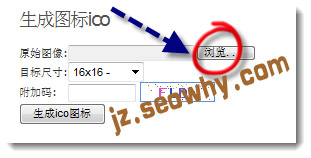
在线ico图标制作工具有很多,http://www.bitbug.net/这个网站就是关于在线ico图标制作。
选择浏览你刚才制作好的16×16的logo图片,然后选择目标尺寸16×16,写上附加码点击生成
ico图标,然后就会得到你所制作的ico图标。

第二个步骤:上传favicon.ico图标到你网站的根目录;
第三个步骤:插入代码
进入wordpress后台,选择外观-编辑顶部文件(header.php),
在<head></head>中添加如下代码:
<link rel=”shortcut icon” href=”http://jz.seowhy.com/favicon.ico” />
把上面代码中的蓝色部分网站链接修改为你自己的网站链接。然后点击更新文件。
回到首页,刷新页面就会发现已经成功添加了站点图标。
友情提示:如果刷新页面没有显示新的站点图标,是因为系统需要缓存时间才可以显示出来
,等几个小时后在查看网站是否已经显示了favicon 图标,或者使用另外一个浏览器尝试。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/117196.html

