[导读]:wordpress网站添加百度分享代码分成两个步骤: 第一个步骤:获取百度分享代码 首先,打开百度分享的网址:http://share.baidu.com/ 点击免费获取代码,进入百度分享代码页面; 这时...
wordpress网站添加百度分享代码分成两个步骤:
第一个步骤:获取百度分享代码
首先,打开百度分享的网址:http://share.baidu.com/
点击免费获取代码,进入百度分享代码页面;

这时候就会进入百度分享代码的获取界面,左边是百度分享按钮的设置样式:

在设置样式这里,可以选择类型,包括图标式、按钮式、文字式、浮窗式;还可以选择按钮风格;当然还可以选择功能设置。
选择好设置样式,在右边会有一个效果预览;

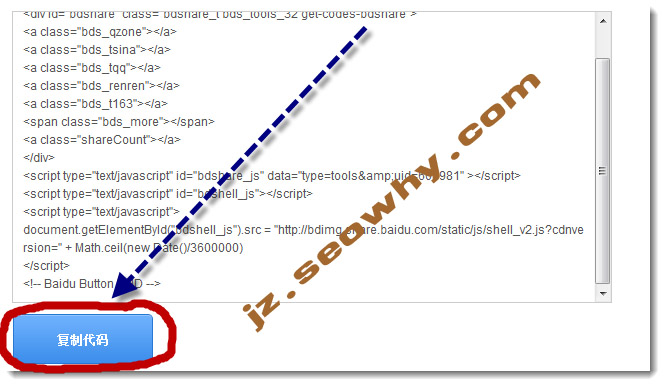
如果这个效果符合你的要求,那么就可以在效果预览下面选择复制代码。

第二个步骤:插入百度分享代码
复制上图所示的代码,之后把这段代码粘贴到wordpress模版文件下的header.tpl、footer.tpl或者其它模版文件下的<body>和</body>之间的任意位
置。
保存文件、上传,回到站点刷新页面你会发现百度分享按钮工具自动出现在了网站的任何一个页面。
在这里建议使用百度分享按钮浮窗式,因为这样不管把代码放在<body>和</body>之间的哪个位置都不会影响网站的布局。
如果是使用其它的类型,百度分享按钮代码放在<body>和</body>之间不同的位置,那么百度分享按钮将会出现在不同的位置,这有可能会
影响到网站的布局结构,因此个人建议使用百度分享按钮浮窗式。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/117199.html

