这两天办公室要处理大量的活动照片,放到网站上去用于展示。相机拍摄下来的照片为 jpg 格式,但是开发的新网站比较前沿,希望采用最新的 WebP 格式。没记错的话,这种格式应该是 Google 开发的,大大压缩了图片体积,确保更快的加载速度,同时也节省了服务器空间与带宽。这种格式已经在不少网站上看到过的,尤其是一些国外的大站,会不会成为未来的大趋势还不好说。
回到主题,5张、10张可以手动处理,很方便,但是几十张、上百张的图片如何批量转换为 WebP 格式并进行一定程度的压缩呢?翻了好几款软件,最终确定一款超级方便的绿色小工具:Imagine。其实也不算“小”软件,体积有40来M,但是使用起来真心简单方便!开源、纯绿色,完全免费!
自定义设置压缩比率和图片格式
点击这里下载 Imagine 最新版,解压以后运行文件夹里面的可执行文件即可。接下来点击工具栏中的“添加”按钮,在弹出的对话框中选择需要进行压缩或者转换的图片。当然用户也可以直接在资源管理器中选择这些文件,然后通过鼠标拖拽的方式将它们添加到窗口中进行释放。
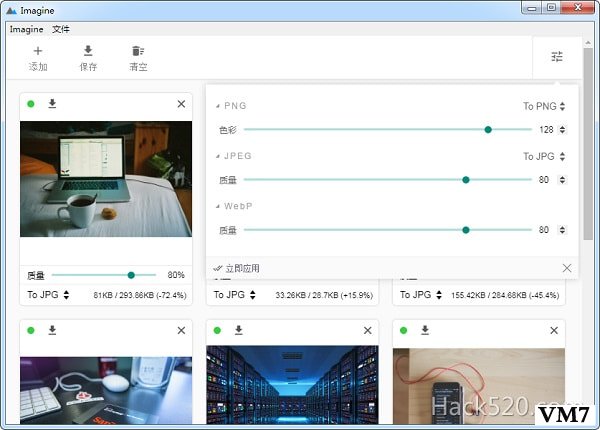
现在我们就可以在窗口列表中看到添加图片的缩略图,而且在每一个缩略图的下方都可以看到“质量”这个调整滑块,通过它就可以进行图片压缩比的调整。软件默认将“质量”参数设置为80%,用户可以自定义对其进行调整,当然随着“质量”的减小图片的压缩比也会随之增大。另外点击软件界面右上角的按钮,就可以统一设定不同图片格式的输出品质和压缩比,如下图:

除此以外,在“质量”的下方还有一个图片格式的列表,默认情况下采用的是导入图片的格式。可以通过它选择其他的格式,进而就能完成图片的转换操作了。所有的设置完成以后,在任意一个预览缩略图上进行双击操作,这样就可以看到压缩后图片和压缩前图片的对比效果了。点击工具栏中的“保存”按钮,在弹出的菜单里面选择“导出到文件夹”命令,这样就可以在图片转换完成以后,将它们保存到我们指定的全新目录里面。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/7952.html

