9款非常有意思的HTML5动画推netscape荐
今天要推荐的是9款非常有意思的HTML5动画,这些动画有些是基于Canvas的,有些是SVG结合HTML5实现的,让我们一起来看看。
1、HTML5梦幻特效 可给任意元素添加魔幻效果
我们之前介绍HTML5动画特效比较多的是HTML5 3D特效,今天我们来换一种风格,来分享一款看起来比较魔幻的HTML5特效。它可以给网页上任意元素(图片、文字等)添加这么一种效果,即鼠标滑过时,元素上就会出现非常魔幻的动画特效,什么特效呢?你可以点开demo链接查看。

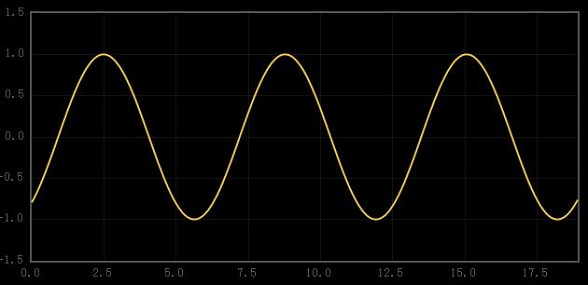
2、HTML5 Canvas正弦波动画 可自定义波长和速度
正弦波我们很熟悉,以前数学和物理课上经常会用到,还记得以前物理老师演示的正弦动画还是用flash制作的呢。今天我们要分享的这款HTML5 Canvas动画就和正弦波有关,我们可以稍稍修改一下HTML5代码即可定义波长、频率等正弦波的一些属性,很酷吧。

3、CSS3按钮发光动画 绚丽多彩
今天分享一款基于纯CSS3的发光按钮,多种色彩的按钮排列在网页上,伴随着闪闪发光的效果,CSS3的强大肯定会让你叹为观止。该CSS3按钮发光动画主要是利用了webkit的动画属性,让各种颜色规律性的发生变化。也许这么绚丽的CSS3按钮应用不那么广泛,但是在一些需要特效的网页中用来做提交表单按钮或者菜单项,那就非常方便了。

4、HTML5 WebGL水面水波荡漾特效
之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错。今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大石头,在水面上点击即可泛起水波,加上模拟光的照射,水波比上一款特效更加生动逼真。另外你也可以拖动石头让其在池底滚动,也可以拖动画面多视角观看该HTML5水波动画。

5、HTML5树叶飘落动画
今天再来分享一款HTML5树叶飘落动画,这款HTML5树叶飘落动画是基于webkit内核的,所以需要webkit内核的浏览器才能播放该动画,效果真的非常酷。

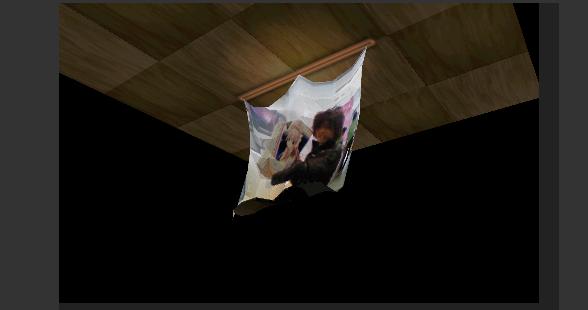
6、HTML5 3D衣服摆动特效
前面我们介绍过很多HTML5 3D动画特效,最经典的要算HTML5 WebGL水面水波荡漾特效。今天我再向大家分享一款HTML5 3D衣服摆动动画特效,动画也是在HTML5 Canvas上完成,它模拟衣服晾在绳子上,点击鼠标可以让衣服摆动起来,就行风吹动它一样,非常逼真炫酷。

7、HTML5鲸鱼动画
之前看到过同样效果的一款鲸鱼动画,不过可惜的是那个动画是用flash制作的。今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML5确实很给力,HTML5动画完全可以完成flash能做的事情。

8、纯CSS3 Android Logo动画绘制
利用CSS3可以绘制很多复杂的图案图标,今天就利用纯CSS3实现Android Logo图标,该CSS3 Android Logo主要利用了CSS3中的圆角等属性,绘制出来的Logo非常逼真,同时该Android Logo还有动画效果,鼠标滑过Android小人的头和手时,小手还能够挥动。

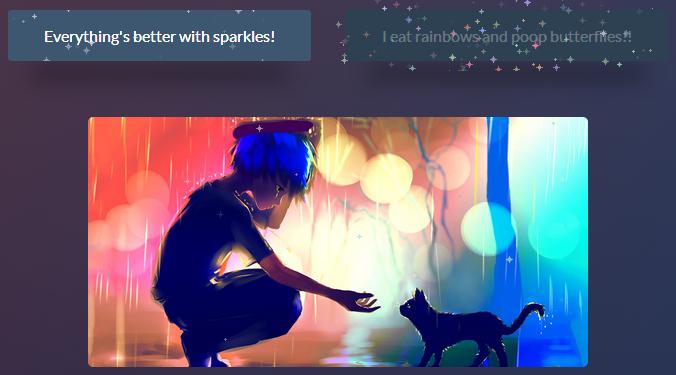
9、纯CSS3绘制可爱小男孩动画
之前我们分享过几个纯CSS3动画特效,比如纯CSS3人物行走动画就非常酷,还有纯CSS3 Android Logo动画绘制也很酷。今天我们又要来分享一款纯CSS3绘制的可爱小男孩动画,除了绘制的小男孩逼真可爱外,其面部表情也十分酷。整个动画是利用纯CSS3实现,没有用图片和JS,不知道你们的浏览器中效果怎么样。

以上就是9个非常有意思的HTML5动画,欢迎收藏分享。
来源:http://www.html5tricks.com/9-funny-html5-animation.html
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/111374.html

