[导读]:JavaScript 概述 什么是 JavaScript? JavaScript 是一种基于对象和事件驱动并具有安全性能的脚本语言 。 JavaScript 官方名称是 "ECMAScript" (ECMA是欧洲电脑商制造协会)。 JavaScript 特点:...
JavaScript 概述
什么是 JavaScript?
JavaScript 是一种基于对象和事件驱动并具有安全性能的脚本语言 。
JavaScript 官方名称是 "ECMAScript" (ECMA是欧洲电脑商制造协会)。
JavaScript 特点:
- 一种脚本语言
- 基于对象
- 动态性的
- 简单易用性
- 安全性
- 跨平台性
- 改善用户体验
Javascript 脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript 提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
JavaScript 与 Java 的不同点
Java代码必须编译才能执行,而JavaScript不需编译,只需浏览器解释执行。
Java和JavaScript虽然都可以在服务器与客户端执行,但Java多运行于服务器,而JavaScript多运行于客户端。
JavaScript使用的是松散型的数据类型,而Java则使用的是严谨的数据类型 。
JavaScript数据类型
- 基本数据类型(3种)
- 复合数据类型(2种)
- 特殊数据类型(2种)
复合数据类型
- 数组
- 对象
特殊数据类型
- 空 null
- 未定义 undefined
变量的命名规则
- 变量的名称仅可以包含大小写英文字母 数字 $ 下划线 但是不能以数字开头
- 区分大小写 例:A和a是两个不同的变量
- 不合法命名:my-name 76person 007
- 合法命名: $wu var_name _dum v108
变量的声明
- 使用var来声明
无需声明变量的数据类型,而在使用或赋值时确定其数据的类型
var a = 18 ; //a为数值型 var b = "tom" ; //b 为字符串 var c = true ; //c为布尔型
- 全局变量与局部变量
- 局部变量在函数中声明,必须使用var声明
- 全局变量在函数外声明,无需使用var声明
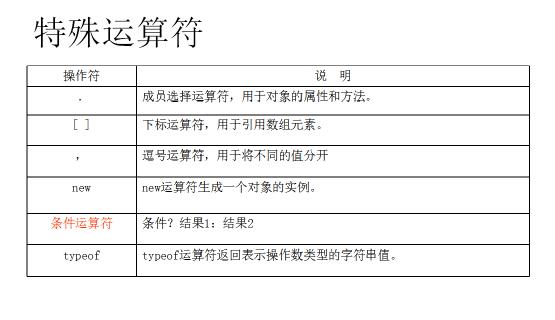
特殊运算符

条件及循环控制语句
JavaScript语句用于实现基本的程序控制和操作功能。
- if条件选择语句
- switch选择语句
- do…while语句
- while循环语句
- for循环语句
- for(..in..)语句
- break语句与continue语句
If选择语句
条件选择语句1:
if(expression)
{
statements
}
条件选择语句2:
if(expression)
{
statements
}
else
{
statements
}
条件选择语句3:
if(expression1)
{
statements
}
else if (expression2)
{
statements
}
else if (expression3)
{
statements
}
else
{
statements
}
switch选择语句
switch(表达式)
{
case:语句
break;
case:语句
break;
……
default:语句
}
do…while语句
首先执行一个语句,然后重复循环执行该语句,直到条件表达式为false。
do
{
语句
}
while(条件判断);
while循环语句
while语句执行的时候,直到指定的条件为false为止。其用法如下:
while(条件)
{
语句
}
for循环语句
for语句执行语句循环,直到条件为false为止。
用法如下:
for([初始表达式];[条件];[增量表达式])
{
语句
}
for(..in..)语句
对应于一个对象的每个,或一个数组的每个元素,执行一个或多个语句。
用法如下:
for (variable in [object | array])
{
语句
}
break与continue语句
break语句结束当前的while,for循环以及do…while循环,直接跳出循环,执行循环下面的语句。
continue语句结束本次循环。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/111786.html

