setTimeout() 是属于 window 的方法,该方法用于在指定的毫秒数后调用函数或计算表达式。
语法格式可以是以下两种:
setTimeout(要执行的代码, 等待的毫秒数) setTimeout(JavaScript 函数, 等待的毫秒数)
接下来我们先来看一个简单的例子:
实例
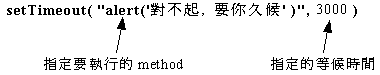
setTimeout("alert('对不起, 要你久候')", 3000 )尝试一下 »
在测试代码中我们可以看到页面在开启三秒后, 就会出现一个 alert 对话框。
setTimeout() 是设定一个指定等候时间 (单位是千分之一秒, millisecond), 时间到了, 浏览器就会执行一个指定的代码, 如下图:

setTimeout() 也可以用来执行指定的函数(function),如下实例,网页上的文字会在三秒后消修改。
实例
<p id="content"> 请等三秒钟!</p> <script> setTimeout("changeState()",3000 ); function changeState(){ let content=document.getElementById('content'); content.innerHTML="<div style='color:red'>我是三秒后显示的内容!</div>"; } </script>尝试一下 »
实例中设定了等待 3 秒 (3000 milliseconds) 后浏览器就会执行 changeState( ) 这一个函数。
接下来我们可以通过 setTimeout() 不断执行指定函数来实现一个计数器:
实例
<input type="text" id="displayBox" name="displayBox" value="0"> <script> x = 0 function countSecond() { x = x+1 document.getElementById("displayBox").value=x setTimeout("countSecond()", 1000) } // 执行函数 countSecond() </script>尝试一下 »
实例中页面在载入后执行 countSecond() 函数,该函数内使用了 setTimeout() 方法,该方法在每隔一秒调用 countSecond() 函数,所以最终会导致 countSecond( ) 每秒执行一次,实现计数效果。
当然我们也可以在计数器的函数上添加一些片段,实现在指定条件下停止计数:
实例
<input type="text" id="displayBox" name="displayBox" value="0"> <script> x = 0 function countSecond() { if(x<20) { x = x+1 document.getElementById("displayBox").value=x setTimeout("countSecond()", 1000) } } // 执行函数 countSecond() </script>尝试一下 »
实例中在 x 小于 20 的时候会每秒执行一次 countSecond() 函数,在 x 大于等于20 的时候就会停止执行。
既然有开始计数,那么相对应的就要有停止计数,停止计时使用的函数为 clearTimeout()。
setTimeout() 方法可以使到浏览器不断执行一段代码或一个函数 当一个 setTimeout( ) 开始了循环的工作, 我们要使它停下来, 可使用 clearTimeout( ) 这方法。
clearTimeout() 语法:
clearTimeout(timeoutID)
timeoutID 为调用 setTimeout() 函数时所获得的返回值,使用该返回标识符作为参数,可以取消该 setTimeout() 所设定的定时执行操作。
meter1 =setTimeout("count1()", 1000)
meter2 =setTimeout("count2()", 1000)
使用 meter1 与 meter2 作为 timeoutID 的名称, 在设定 clearTimeout( ) 时, 就可指定对哪一个 setTimeout() 有效, 不会影响另一个 setTimeout() 的操作。
如下实例:
实例
<form name="display1"> <input type="text" id="box1" name="box1" value="0" size="4" /> <input type="button" value="停止计时" onclick="clearTimeout(meter1)" /> <input type="button" value="继续计时" onclick="count1() " /> </form> <p></p> <form name="display2"> <input type="text" id="box2" name="box2" value="0" size="4" /> <input type="button" value="停止计时" onclick="clearTimeout(meter2) " /> <input type="button" value="继续计时" onclick="count2( ) " /> </form> <script> x = 0 y = 0 function count1( ) { x = x+ 1 document.getElementById("box1").value= x meter1=setTimeout("count1()", 1000) } function count2( ) { y = y+ 1 document.getElementById("box2").value= y meter2=setTimeout("count2()", 1000) } // 执行函数 count1( ) count2( ) </script>尝试一下 »
相关页面
Window 对象: setTimeout() 方法
Window 对象: setTimeout() 方法
Window 对象: setInterval() 方法
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/112002.html

