在这个互联网蓬勃发展的大环境下,各形各色的产品不中断冲击在我们的生活里,社交的、购物的、餐饮的、游戏的等等,我们早已经离不开这些产品。
同类型的产品那么多,为什么很多人都会不约而同选择了某个产品?这种选择存在了什么原因?这些被选择的产品有什么吸引你的原因?
今天这篇文章,就为你揭秘,这些产品做到了哪些点,让用户爱上它?
1. 核心亮点
产品吸引用户的根本原因是:帮助用户解决了某些痛点。
满足了这一点,用户才会为你的产品买单,才可以继续谈其他方面的体验。需要留意的是,满足了核心功能点,并不意味着它一定是好的产品,这不是个对等条件。
如何做:优化产品的核心亮点,考虑如何让核心功能点变得好用易用爱用。
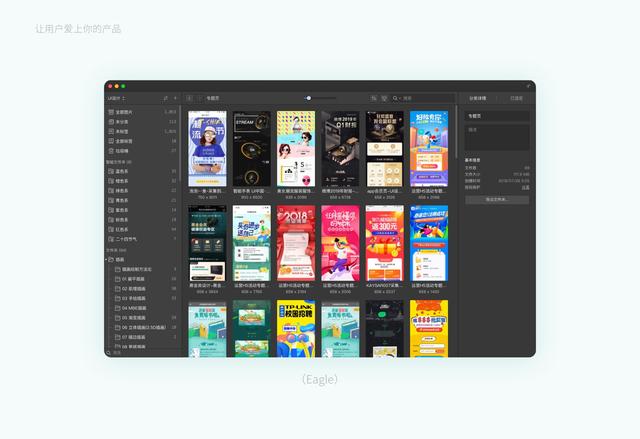
就拿我平时使用的素材收集软件Eagle来举例了,它满足了我收躲设计素材的核心需求;同时在此基础上又可以收躲各种不同格式的文件、给作品添加标签、智能文件夹等辅助功能,使核心功能点更加好用。

2. 视觉符合产品调性
一个产品的视觉表现并不是跟随最新的设计趋势往设计的,找到合适自己产品调性的设计才是最好最长久的设计。
比如企业SaaS应用,这些产品面向的都是职场人士,希看可以通过产品提升工作效率。因此设计风格是偏简洁,颜色使用企业蓝的较多,像是钉钉、企业微信、Teambition等。
K12教育的产品,产品是在线教给学生知识的,目标用户都是青少年。大多设计风格都比较活泼、明快,颜色使用也会选择明度较高的,像是沪江网校、英语流利说等。
如何做:需要结合产品本身属性、目标用户群体的特征两方面,从而确定产品的视觉设计风格。
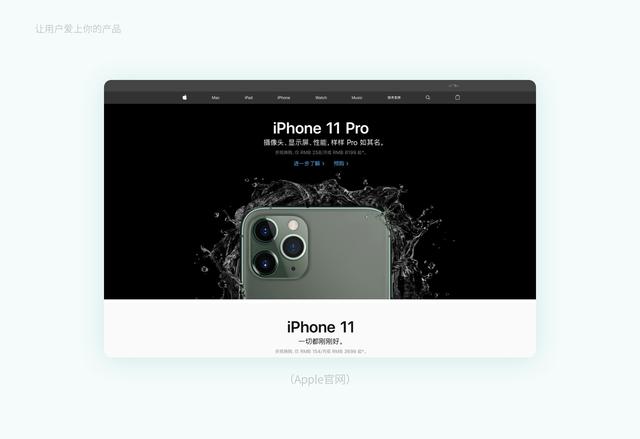
Apple作为一家优秀的高科技公司,始终坚持着时尚、创新、精致,重视消费者的体验需求。其PC端官网的设计,使用高分辨的图片搭配精简的文案,大面积的留白,突出了产品的信息及品质感,与企业理念相契合,捉住了喜欢高端科技产品的人群的心态。

3. 品牌强化
良好的品牌形象可以很好地提升自家产品在用户心中的位置,产品中加进品牌元素让产品更加专业,用户更加轻易记住你的产品。
Google开发者大会对Material Design外形做出了新的解释,
To express a brand’s visual language throughout an app, use shape in tandem with other customizations (like color) in consistent ways. Small adjustments to shape, applied strategically through an app, contribute to the overall impression a brand makes.
如何做:从品牌logo中提取一些元素,或是图形或是颜色,将这些元素应用产品设计当中,包括图标、界面、空状态页面、加载动画等——用户可以通过元素联想到品牌,打造一个品牌的多产品生态。
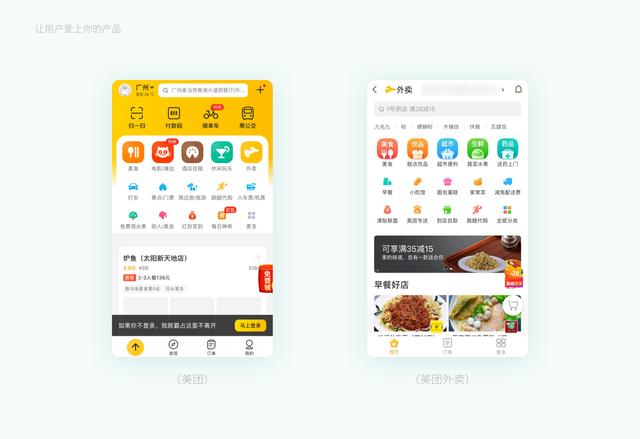
美团生态链的App都使用了黄色为主色调,搭配深灰色,也是很经典的颜色组合。
除了颜色上的沿用,页面元素的外形都使用了大圆角,金刚区的部分都使用了渐变颜色填充图标,让用户在视觉上以为是一家产品,通过这样的品牌化塑造加强用户的印象。

4. 及时的反馈
当用户在一个产品页面操纵时,需要让用户了解进行了某个操纵之后,接下来会发生什么,给到用户及时的提示或者预期。
网购场景当中当用户提交订单往支付之后,系统需要给到用户一个支付结果页面,告诉用户是支付成功还是支付失败;听歌时你听到了一首很喜欢的歌曲,想收躲下来,当你进行收躲操纵之后,系统通常会有一个“已收躲”Toast,提示用户歌曲已经收躲。
如何做:在产品流程阶段需要设计完整,多多模拟真实的操纵场景。反馈的形式可以是Toast提示、弹窗提示、语音提示、震动反馈等,可以让用户感知到的反馈都是可以尝试的。
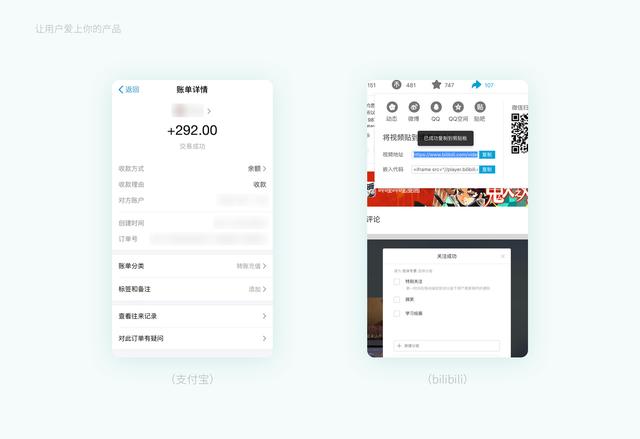
支付宝收款到账时,会有语音到账提醒,方便用户不看手机时也可以及时知道收款成功。哔哩哔哩PC端关注UP主的“关注成功”的弹窗提示,点击复制视频地址,复制成功之后的Toast提示。

跳转页面的加载提示,空状态页面的提示,这些都是产品给用户的及时反馈。其目的是增加与用户的互动,减少用户等待的焦虑感。
假设没有这些提示,一般用户等待1、2秒的时间就会选择封闭页面,这会给用户很不好的产品体验,降低用户的保存率。
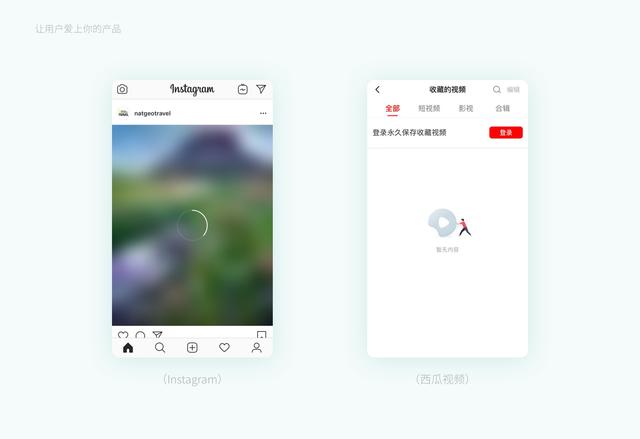
如何做:在加载页面、空状态页面添加合适的信息内收留,可以是插画、文案、动画。
一般情况下,在网络不佳或者内收留过大时很多公司产品都是让用户等待几秒才显示全图片。而Instagram的做法是,在加载图片时先展示出带蒙版的小图,加上加载动画提示,给到用户一个心理预期,用户得到了及时反馈也就不会觉得时间久了,体验瞬间提升;西瓜视频的空状态页面以插画的形式填充画面,页面变得生动起来。

5. 营造一些惊喜
在当前的互联网市场条件下,产品趋向于同质化,相同功能的产品往往数不胜数,那么该怎么给用户留下深刻的印象,让用户记住你的产品呢?
这时我们需要给用户制造惊喜,增加用户对产品的好感度。比如,百度搜索黑洞,首先会出现黑洞吸纳四周所有东西的动画,而不是正常的网页搜索列表结果,给用户惊喜感。
如何做:超出用户原有的预期,相同的设计可以尝试使用其他不同的视觉方式展示出来。
在不同时间打开滴滴出行企业版,你会看到不一样的页面,视觉上以浅蓝、深紫色来表现白天、黑夜,给到用户不一样的惊喜和感受。首页中的建筑很明显是大厦的外形,白入夜夜的灯光对比,映射了大厦办公的白领们的工作节奏。

6. 简化设计
简化设计,顾名思义就是尽量地使产品对于用户来说简单易懂,帮助用户设计出最优的选择,进步效率,用户使用起来是无障碍的。
就像是大家都熟悉的注册流程,有的产品可以让大家很快的完成注册,只要一两步,但是有些产品的注册流程太多,用户操纵半天也完成不了。这时作为一名新用户,一定是会选择第一种。
现在很多产品的做法是,用户只需要输进手机号填写验证码,系统假如判定你是新用户时,会自动帮你创建一个账号,等到你之后有时间可以在个人资料那里再完善剩余信息,这样对于用户使用来说是非常友好的。
相反的,注册就需要填写很多信息,这样设计是可以在一开始就收集到很多新用户的资料,通过这些数据向用户推荐更精准的内收留及贸易运营活动信息,但是这样做反而会失往用户对你的产品的喜爱。
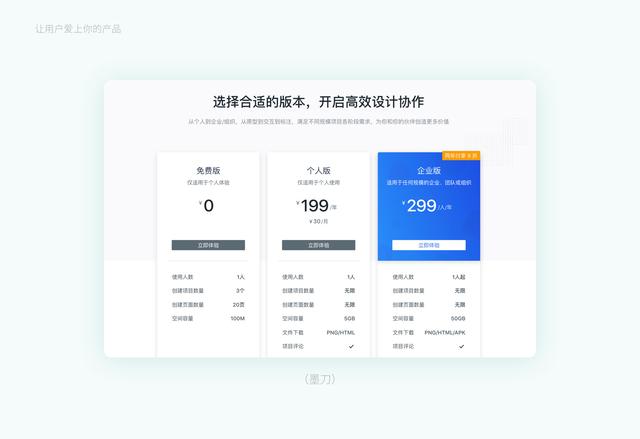
如何做:对页面信息内收留进行分类梳理设计,使其主次层次分明。删除一些不必要的功能信息点,帮助用户筛选出最优的设计。
墨刀针对不同的群体将产品分为3个版本,呈现给用户的是清楚的不同版本的功能对比,并将企业版的夸大出来,通过这样的分类简化设计,节省用户的考虑对比时间,提升产品使用效率。

7. 与用户情感上的互动交流
我们的产品面向的用户都是有着丰富情感的人,人都是有感性的一面的。当你的产品触动到了用户的情感,引起了内心的共叫,用户会产生代进感,拉近与产品的间隔。
拟物化的设计就是很好的例子,拟物化是通过视觉设计,将产品界面打造成有真实世界对应物体相同质感的效果,用户看到产品就很轻易联想到现实中的物体,易于建立产品与用户的情感连接。
如何做:研究目标用户群体的特征,将用户的情感记忆特征设计在产品使用场景当中。比如,设计师人群提到与甲方的恩怨纠缠,就很轻易得到目标用户的认同感,我们就可以以此点来设计。
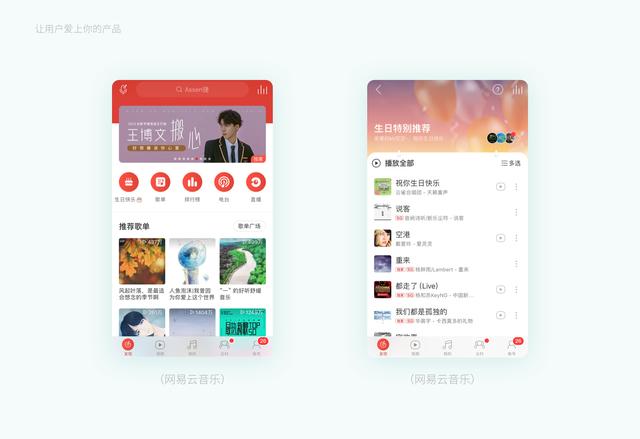
网易云音乐生日当天“逐日推荐”会变成“生日祝福”,并且在“逐日推荐”的第一首歌是祝你生日快乐的歌曲,头部背景也替换成了生日气球的图片。这样的产品设计在这样特别的日子是很轻易触动用户情感,增加与用户的产品粘性。

8. 加点动效
用户可以更快了解交互层级,体验页面更流畅,增加页面的活力。
平时使用在QQ空间为别人动态点赞,会出现点赞的小动效,使点赞的动作变得不那么枯燥。App加载动画也会在设计中加进动效,用户在等待新页面时不会很枯燥。
如何做:设计的动效需要考虑正常的使用逻辑,符合一定的预期,过度或随意胡乱的添加都是无意义的。页面加载不同内收留参考实际物体运动轨迹,缓动回弹的效果,点击图标的果冻效果,这些动效让页面不呆板,提升产品的用户体验。
UI8网站的意见反馈页面加进插画动效,非常形象地展示了提交反馈建议的流程,用户不需要看文字就可以知道,明确了功能的同时也活跃了页面。

好了,看到这里,相信大家对于一个让人喜爱的产品具备的设计点,已经有了一个大致了解。现在,你可以对比自己设计负责的产品,是否都做到了这些点,有哪些做的好的,有哪些还需努力的。
一个好的产品是可以让用户爱上它的,产品设计上要有优于同类产品的功能点、交互点、设计点。
而想要做到这个,平时不仅需要使用其他产品时多多留意积累学习,更要结合自己的产品目标,深挖目标用户群体的特征——想想如何帮助用户解决题目、提升产品视觉及用户体验、实现贸易目的,才能设计出让别人喜爱的产品。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/11302.html







