在我刚进行产品经理的时候,我把原型设计当成产品工作中最重要的工作。领到工作任务后,第一件事就是打开axure开始画原型、做交互。
那时候的我,非常愿意花时间做高保真原型,以为原型画的好,才是一个优秀的产品经理。
然而,跟领导或者开发评审时,总是会被质疑:
- 你的这个方案逻辑好混乱!
- 你能不能直观点告诉我有哪些功能?
- 你这个页面不对,不应该这么设计!
于是,辛辛劳苦做的带交互、细节完善的原型,只好推翻重做或者大改,时间浪费不说,开发对我的信任度也逐渐降低。
对于产品新人,我想很多都有这样的烦恼:为什么我自以为很完善的产品方案,会被批评逻辑混乱、功能不清楚、设计有题目,最后不得不浪费大量时间返工。
直到后来我把握了“功能结构图”的方法,以上题目得到了根本性的改观。
一、什么是功能结构图
那,什么是功能结构图呢?
先看看百度百科的定义:功能结构图是“按照功能的从属关系画成的图表,图中的每一个框都称为一个功能模块。”

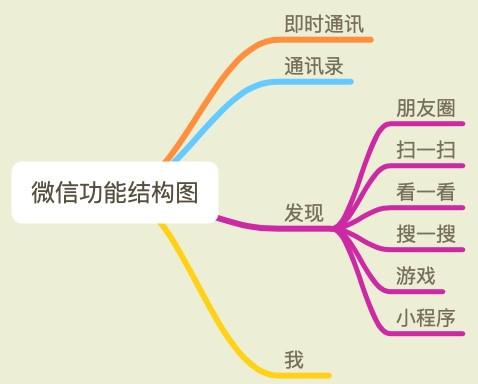
上图是按页面拆解的一个颗粒度很大的微信功能结构图。从这个图中,我们可以看到:
- 微信最顶级的4个功能模块是即使通讯、通讯录、发现、我;
- 朋友圈、扫一扫等功能被放在发现模块中;
- 图中并没有将页面对应的具体字段列出,仅仅是对页面功能的抽象描述。
由此,我们可以得到3个关于功能结构图的要点:
- 功能结构图表达的是功能之间的从属关系;
- 是产品功能模块及其逻辑结构的体现;
- 功能结构图极少涉及具体的字段信息,只夸大功能的逻辑关系。
综上所述,功能结构图是一种用于描述产品各个功能的从属关系和逻辑结构的、脱离于具体字段信息的图表。
二、为什么要绘制功能结构图
1. 梳理页面和功能点的利器
对于一些简单的功能,我们并没有必要绘制功能结构图,甚至可以直接画原型。由于功能过于简单,功能结构图需要描述的信息,在我们的脑海里已经非常的清楚明了,也不需要花费很多的时间就可以跟开发讲清楚需求。
但要是功能比较复杂呢?
这个时候,假如我们不绘制功能结构图,仅凭自己有限的脑收留量,很难将整个产品或整个功能模块的功能梳理清楚,也很难对产品或功能模块有一个整体的、全局的熟悉。
有了功能结构图,每个产品有哪些页面、每个页面有哪些功能、多个功能之间有什么样的逻辑关系就一目了然了。
2. 指引方案设计,避免边做边改
最近我做了一个开票申请的功能。需求是,要求开票的用户联系客服,客服将开票申请信息录进系统,出纳开票后,再将发票号录进系统。整体上看,这是一个非常简单的需求。
在没有功能结构图的情况下,想到哪里就做到哪里,最后大概率只考虑了最顺畅的一种情况。
而这个流程背后可能涉及到的异常处理,就会全部遗漏,如开票申请信息填错时需要修改、多个订单合并开票。
而有了功能结构图,我们就可以根据功能结构图的层级关系,先搭建好功能结构,再对照着功能点,逐个涉及方案。
做出来的产品方案,既不会结构错误,也不会遗漏或多余,原型设计自然就会顺利很多。
3. 分析产品的透视镜
我们在做产品分析或功能分析时,经常需要看这个产品或功能的全貌。
若没有功能结构图,我们只能粗略地看到产品的页面,体验下交互,很难“看透”这个产品。
当我们把一个产品或功能的功能结构图绘制出来后,就能很清楚地看到这个产品的核心功能、重要功能、辅助功能,以及这些功能之间的层级关系。就如同获得了一架透视镜,将产品看的一清二楚。
4. 开发评估工作量的重要参考
当我们把产品方案提交给开发评估工作量时,若没有功能结构图,开发必须要花很多的时间往理解消化需求,自己分析有多少页面、多少功能,分析每个页面和功能的开发工作量,最后反馈给产品。
当我们将功能结构图给到开发时,开发很快就可以根据我们的功能结构图,评估出开发工作量。
无论是对产品经理自己的成长,还是对处于工作流程下游的开发,功能结构图都是一个非常有价值的工具,产品经理一定要充分把握并应用到工作当中往。
三、如何绘制功能结构图
功能结构图非常重要,那应该如何正确绘制呢?以微信朋友圈功能为例,试着绘制一个比较具体的功能结构图。
1. 梳理业务流程
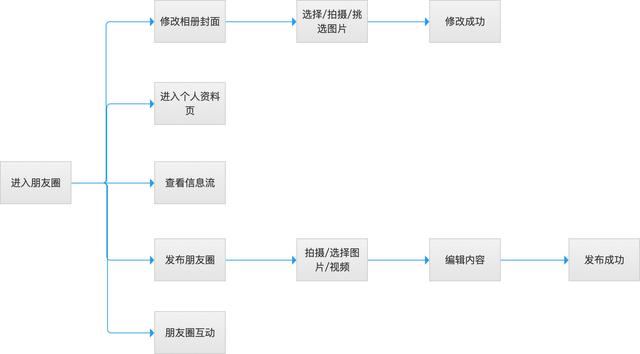
要绘制功能结构图,那我们必须要知道有哪些功能。而由于功能是业务的承载方式,所以我们必须要具体的了解业务。而业务流程图,是最直观的一种理解业务的方式。

从上图,我们可看出,从微信发现页进进微信朋友圈后,可以发布朋友圈内收留、更换相册封面、进进个人资料页面、浏览好友的朋友圈、与好友互动。
2. 拆解功能模块
有了业务流程图后,就能通过抽象关键业务节点或操纵来划分功能模块。
例如,发布朋友圈内收留的一系列操纵都划回“发布朋友圈”模块、好友互动一系列操纵划回“朋友圈互动”模块等。
举个例子:
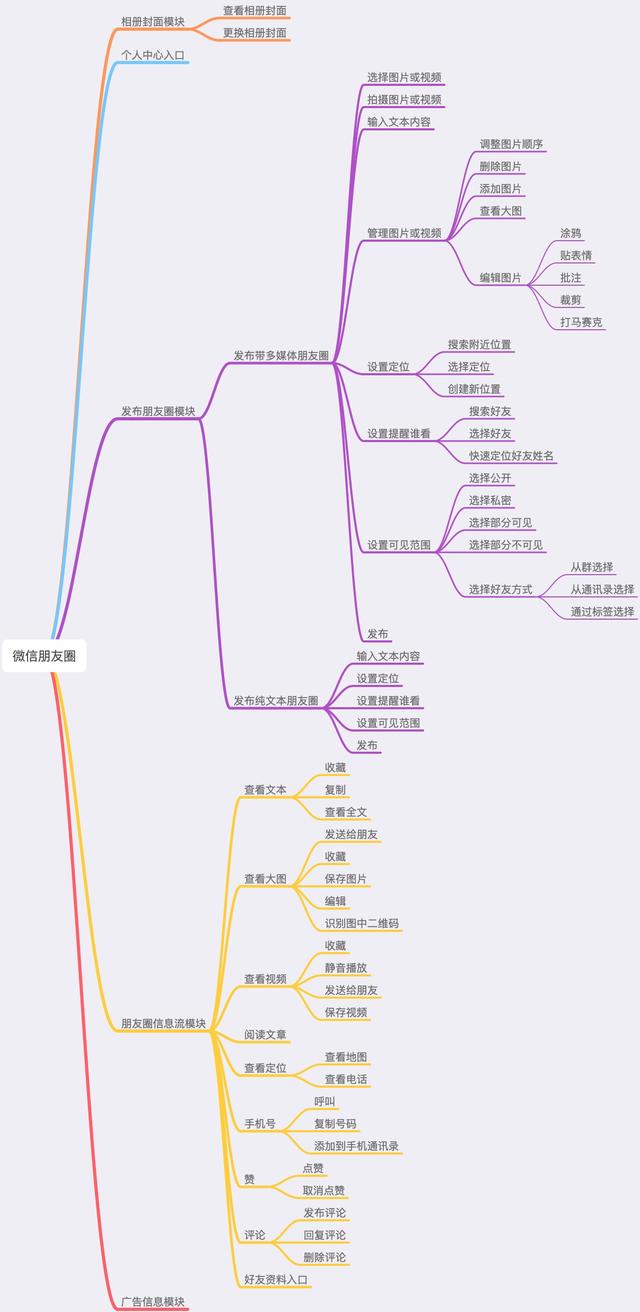
- 发布朋友圈功能模块可以拆分为发布带图文和视频朋友圈、发布
- 纯文本朋友圈两个子功能模块;
- 发布纯文本朋友圈子功能模块又可以继续拆分为输进文本内收留、选择定位、设置提醒谁看、设置谁可以看;
- 设置谁可以看还可以拆分为选择设置方式、设置部分可见、设置部分不可见;
- 设置部分可见任可以继续拆分为从群选择、从通讯录选择、通过标签选择······
假如你愿意,这里还可以在继续拆分。
3. 绘制成思维脑图
这个步骤,对产品人来说,以及是最基本的工具使用,此处就不再赘述。

值得留意的是,功能结构图的最小颗粒,要根据实际情况来把握。若功能非常复杂,拆分到一定的颗粒度即可,并不一定要拆分到最小颗粒。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/11322.html







