经常有人误以为创意就是设计的全部,然而,设计不仅仅来自创意。优秀的用户体验设计师往往也是优秀的心理学高手,他们知道用户如何看待和评判一个设计的好坏。
加州大学设计实验室主任,唐·诺曼在他的书《设计心理学》中这样描述:
我们必须挖掘用户期看的需求本质,而不是我们按照他说的样子来设计。另见“不要仅靠逻辑”,世界上有一半的人是不会理性思考的。
设计师要想帮助用户解决题目或进步效率,理解他们的痛点至关重要,这个过程包括了解用户行为和与他们产生共情。
为了帮助你更好地理解用户,本文先容了从「设计心理学」原则中提炼的五个有助于提升用户体验的技巧。
一、关注设计中的「少即是多,多即是少」
想象往一家餐馆,读完菜单上100多个菜品的时间比从精选的20个菜品中作出选择的时间还长,设计也经常这样。
大多数用户体验设计师喜欢为用户提供选择。毫无疑问,人们喜欢有选择权,但太多选项反而会困扰用户,由于普通人脑一次只可以处理非常有限的信息。
这与心理学中的「希克定律」相关:「当面对更多选项时,人们也需要花更多的时间才能做出选择」。无论是否意识到,人们的决定很大程度上取决于他们以为这件事是否「值得」,包括衡量所花的本钱和潜伏的好处,这被称为「本钱效益分析」。

Image credits:https://lawsofux.com/,中文为译者注
那么如何将「希克定律」应用于设计呢?
设计师应该时刻牢记:用户有特定的目的才会使用你的网站。不要提供太多选项,删除任何不必要的高亮,链接、文本、图片和按钮,让用户能够不受干扰地、快速找到他们需要的东西。一条经验是将复杂的流程分解为简单可控的步骤,通过清楚的引导让用户直达目标,以尽早激发他们的爱好!
二、将最重要的信息放在最上面

Image credits:https://lawsofux.com/,中文为译者注
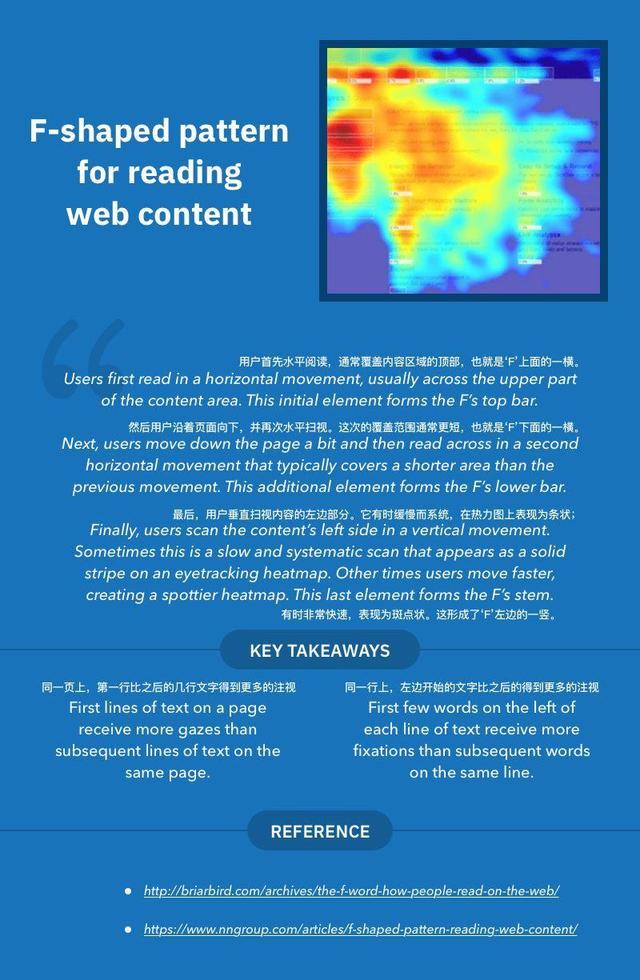
眼动追踪热力图可以反映用户留意力的分布和关注在特定点的时间。根据眼动追踪研究,大多数用户阅读网页的模式类似。
最常见的模式是阅读跨度较短的“F”型。用户首先水平扫视屏幕顶部,然后慢慢向下移动并阅读跨度较短的水平区域。
根据Nielsen Norman Group的一项基于45,237浏览量的网页研究,人们往往只阅读页面上20%的文本。更糟糕的是,在内收留更多的网站上,网页文本每增加100个词,人们的阅读时间只增加4秒钟。
那么,设计师如何在用户体验策略中利用这一点?将关键信息放在最多人关注的位置,并尝试用更短且醒目的标题来吸引用户留意力。
在这个人们不逐字逐句阅读的世界中,尼尔森诺曼为易浏览文本设立了以下原则:
- 突出显示关键词;
- 有意义的小标题;
- 项目符号列表;
- 每个段落只讲一件事;
- 倒金字塔原理:从结论开始;
- 传统写作字数的一半或更少。
三、谨慎使用颜色
颜色是帮助人们识别和区分同类物体的工具。从心理学层面来说,色彩能使人产生情绪。颜色本质上是主观而不是客观的,人们使用大脑的视觉系统来感知或创造颜色。
使用颜色吸引用户留意是设计师常用的方法,颜色为设计师提供了一种与品牌联系的途径,大多数用户的购买时间和决定受到颜色的影响。
那么,色彩心理学如何帮助设计师创造更好的用户体验呢?
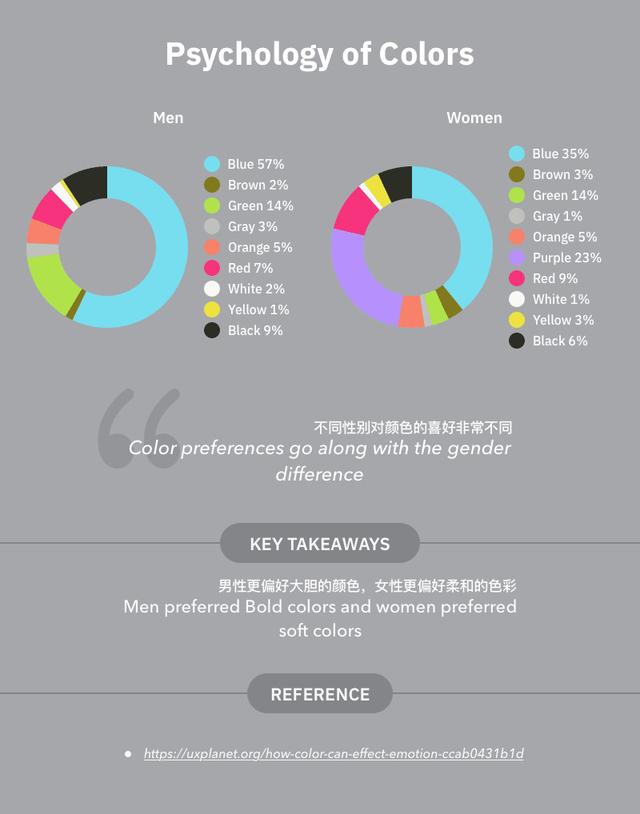
Azure的设计经理Joe Hallock以为,不同性别在颜色偏好上存在明显差异:男性通常喜欢更大胆的颜色,而女性更喜欢更柔和的颜色。
如下图所示的数据清楚地表明了为什么蓝色是设计师最喜欢的颜色,以及为什么橙色使用最少。不过,颜色的选择不应该仅仅根据个人喜好,还应该考虑用户行为和偏好。

Image credits:https://lawsofux.com/,中文为译者注
四、清楚传达相关性
在设计时,利用元素的视觉变化来表现组织和关联更轻易:如使用外形、颜色和尺寸等基本元素来表现相关(或相似性)或不相关(差异)。
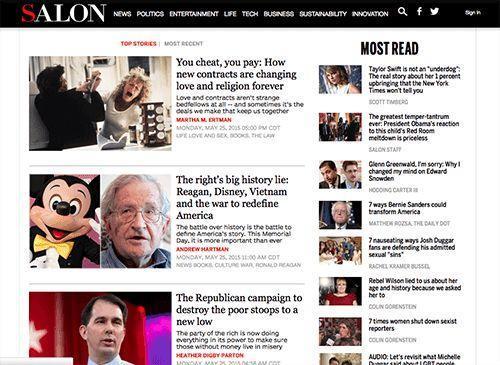
如下图所示,沙龙(旧)网站的两个组成部分由它们的相对尺寸来区分,用户可以清楚地感知到两个独立的区域:左侧的「头条故事」和右侧的「最多阅读」。固然这两个部分的功能:展示文章,都是一样的。但是,通过放大「头条故事」的版面,并以不同颜色显示作者名称,让用户首先留意到这个部分。

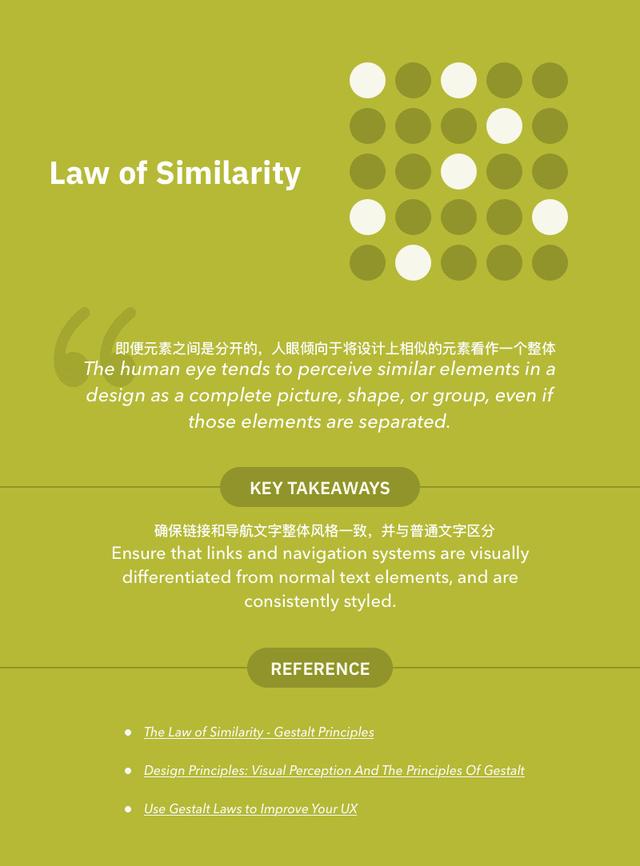
这与「相似定律」有关:即便元素是分开的,人眼倾向于将设计上相似的部分看作一个整体。

Image credits:https://lawsofux.com/,中文为译者注
假如上面的例子还没有说服你,让我们看看如何在设计中使用「相似定律」来传达关系。
链接和导航是方便用户快速浏览网站最常用的方法。通常,用户不会通读整个页面,而是浏览链接或使用导航来查找他们所需的信息。
设计师在日常网页设计中,经常有意无意地使用「相似定律」,它可以用来解释为什么这么多设计师喜欢使用蓝色下划线或看起来一样的链接。
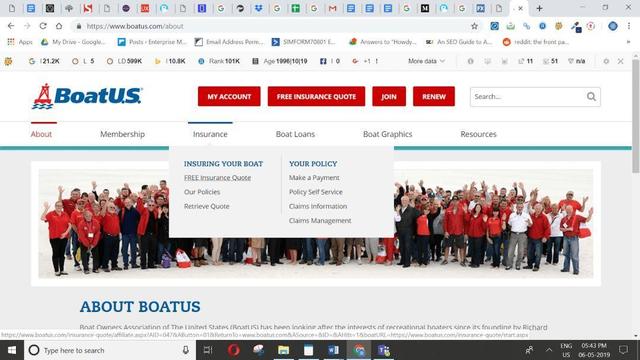
美国船主协会(BoatUS)的官方网站使用下划线和颜色来表现导航链接组之间的关系,让读者将视觉相似的导航链接感知为站点的数据结构中相关或层级相同的内收留。

五、聚集、合并、拆分以简化视觉
大多数与我们合作的客户都说,「我们想要能给用户留下深刻印象的、简洁直观的应用设计」。
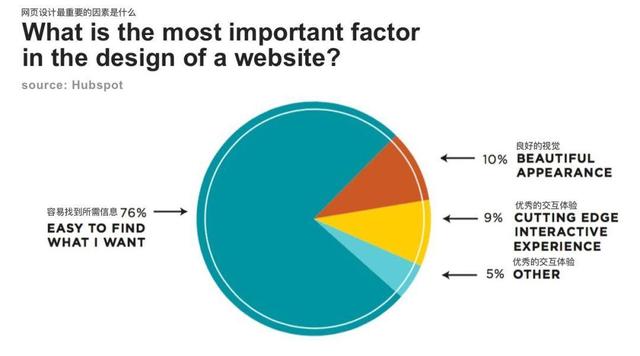
用户不喜欢混乱复杂的设计,Hubspot组织的一项调查显示,「访客注重是否能轻松找到所需信息超过漂亮的设计或美妙的体验」。

Image credit: www.hubspot.com,中文为译者注
设计师应该组织合并类似的元素、信息或内收留来简化布局。正确使用这些元素将对用户体验产生积极影响。
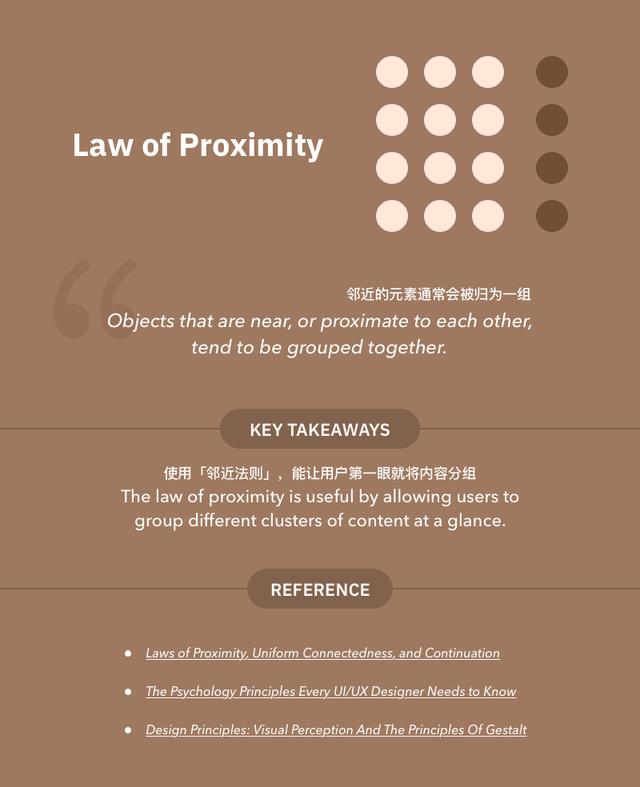
这涉及「邻近法则」:相关的元素应保持接近,而不相关的元素应阔别或分开。

Image credits:https://lawsofux.com/,中文为译者注
设计师有两种利用「邻近法则」增强可用性的方式:
(1)帮助用户找到他们正在寻找的东西:你是否曾被分类杂乱的网站困住?
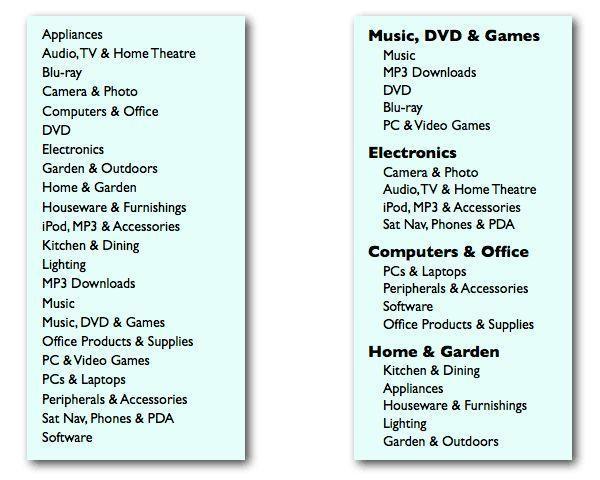
如下图,用户希看查看可购买的笔记本电脑种类。假如你希看用户能轻松找到,将相关物品回到“Computers&Office”的下面(如下图右侧),而不是提供混成一团的选项(如下图左侧)。

(2)通过元素的视觉层级体现界面结构:构建如字体层级、颜色层级等视觉层级,可以帮助设计师甚至非设计师做出美观且信息传达有效的设计。
有一句老话也适用于设计:「假如一切都很突出,那么就什么也没有突出」。设计时必须考虑用户需求,而不是仅仅通过好看的设计来欺骗用户。
本文中,我们先容了5种心理学原理,来帮助你提升设计。其中,你觉得能最快应用到设计中的是哪一条,最难的呢?也请大家结合自己平时接触的项目案例思考一下这个题目吧。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/11469.html







