[导读]:大家好,最近本人一直在写一些修图、制图或者视频制作相关的教程,自己在写教程的过程中也不断地提升自己。 如果觉得写得还可以的,欢迎点赞+转发+收藏+评论,不足之处...
大家好,最近本人一直在写一些修图、制图或者视频制作相关的教程,自己在写教程的过程中也不断地提升自己。
如果觉得写得还可以的,欢迎点赞+转发+收藏+评论,不足之处还望加以指正,感谢你的阅读。
其实制作三分屏视频有很多种方法,很多软件都可以实现,这里介绍的是如何用巧影APP快速有效地制作三分屏视频效果。
最终效果:

效果图
步骤如下:
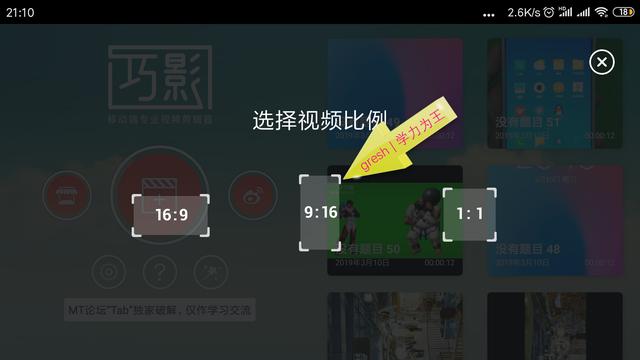
第一步:打开 【巧影】APP,点击“+”号新建项目,

选9:16比例

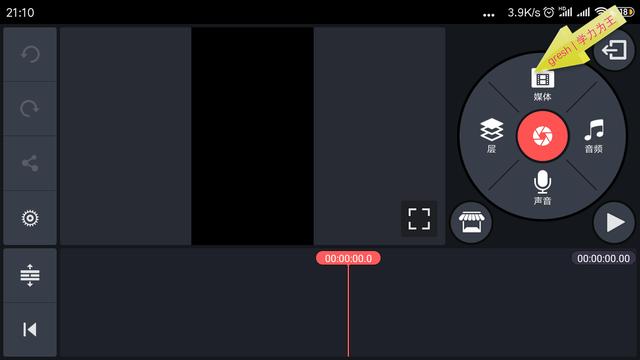
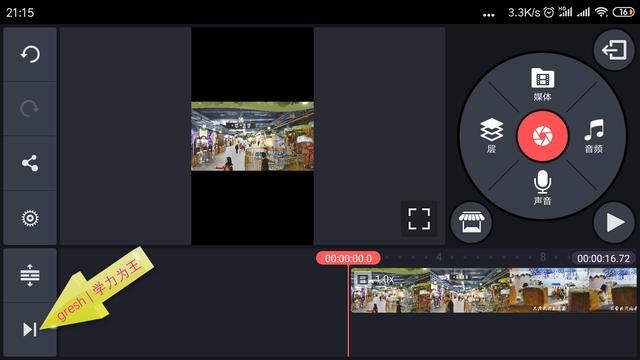
第二步:点击『媒体』,导入视频素材;

导入视频后,点左下角『切换首尾』键,使播放指针切换到时间轴开头位置

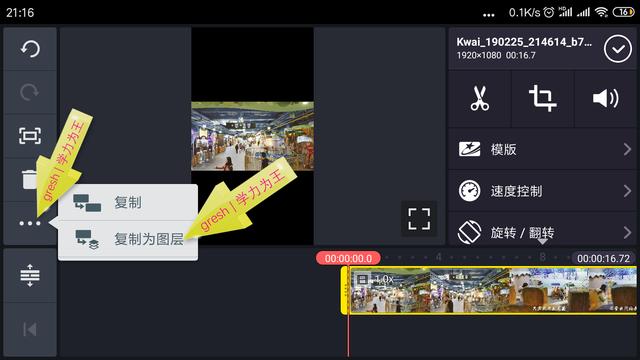
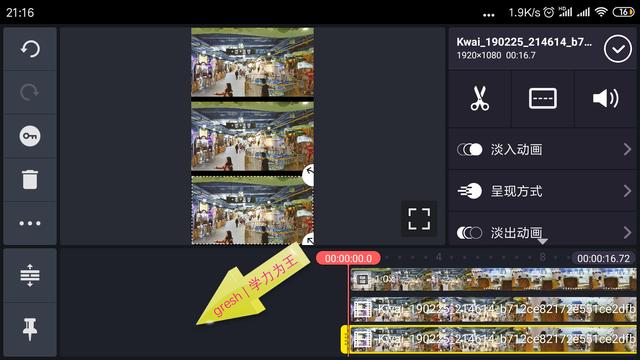
第三步:点击左侧三个点的图标,选择『复制为图层』,

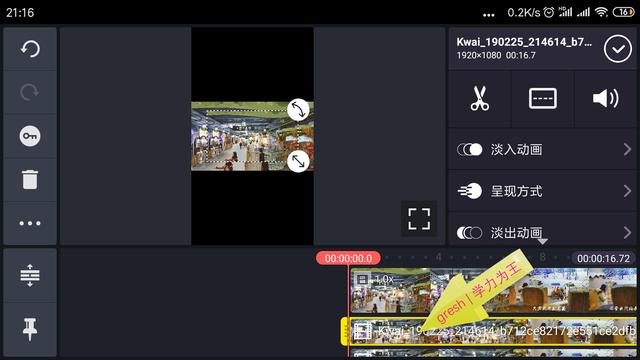
复制完后,再重复一遍;点亮其中一个层,在浏览窗口中拖动视频右下角的“双箭头”把视频画面拉伸到与主时间轴的视频一样大,然后把时间拖到浏览窗口上部

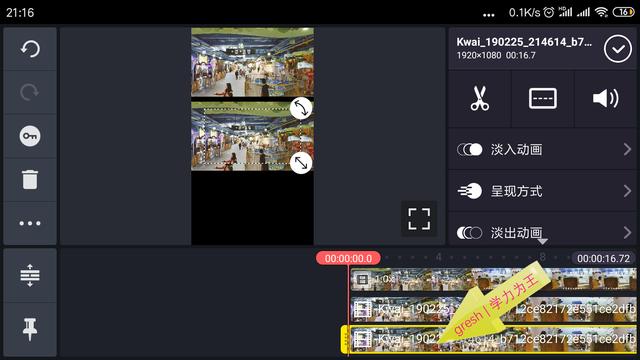
同理,点亮另加一个层视频,拉伸视频、对齐、放置浏览窗口下部

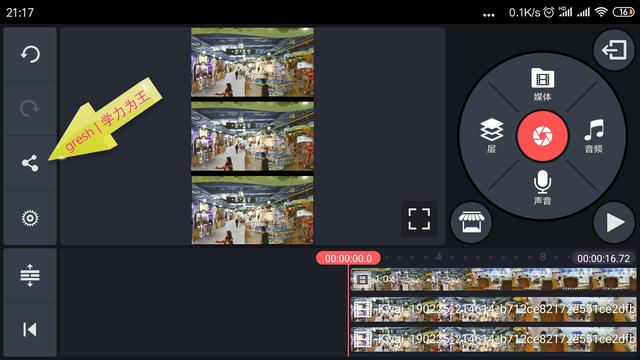
第四步:点击时间轴左边空白部位,

点击『分享』键,

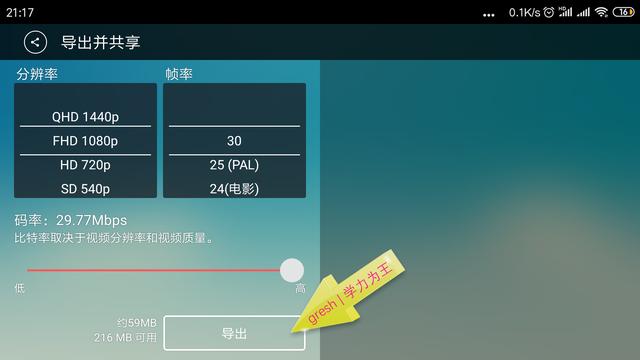
导出视频即可

另注:如果想要做三个不一样的视频,则通过『媒体』导入第一个视频到主时间轴(此视频会居在界面中部),然后通过『层』–>『媒体』导入第二、第三个视频,同上面介绍的方法,分别将第二、第三个视频拉伸、对齐,分别置于界面的上部、下部。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/116284.html