[导读]:熟练使用CSS3可以使整个页面看起来更加酷炫。在这里,我们收集了47 个使用 CSS3 实现的酷炫效,并付上各个效果的教程地址。 1. Swatch Book with CSS3 and jQuery Demo 2. 3D Thumbnail Hover...
熟练使用CSS3可以使整个页面看起来更加酷炫。
在这里,我们收集了47 个使用 CSS3 实现的酷炫效,并付上各个效果的教程地址。















































1. Swatch Book with CSS3 and jQuery
Demo
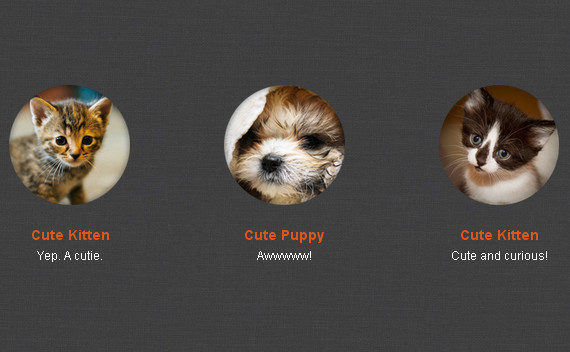
2. 3D Thumbnail Hover Effects
Demo
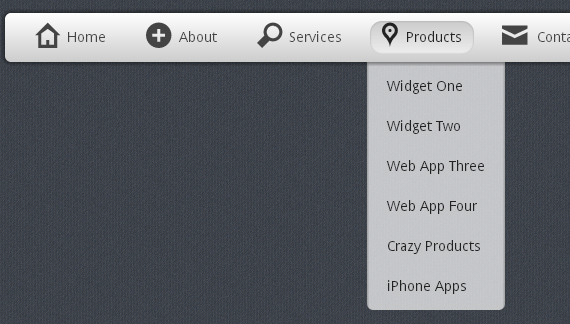
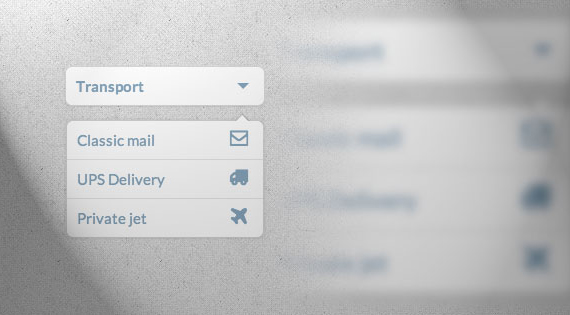
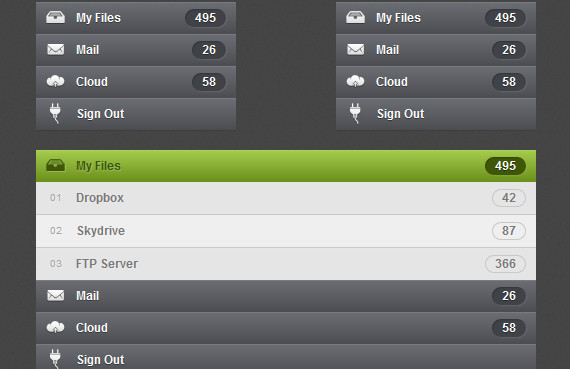
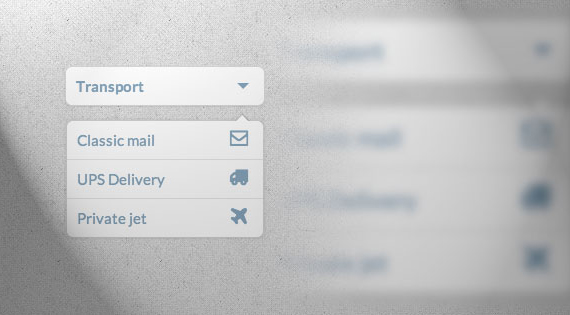
3. Create a Stunning Menu in CSS3
Demo
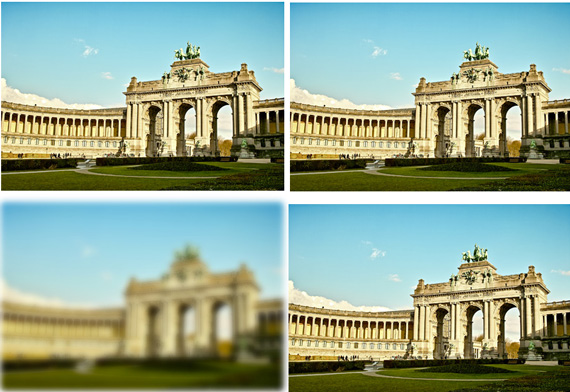
4. More Efficient CSS3 Transitions
Demo
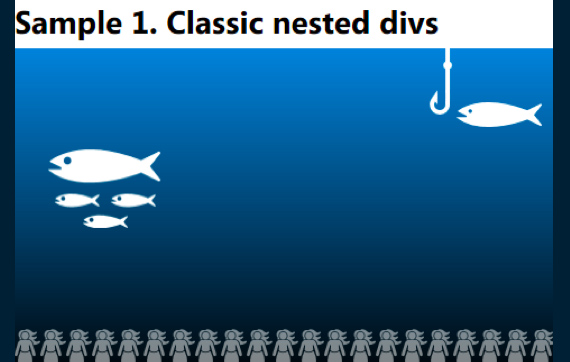
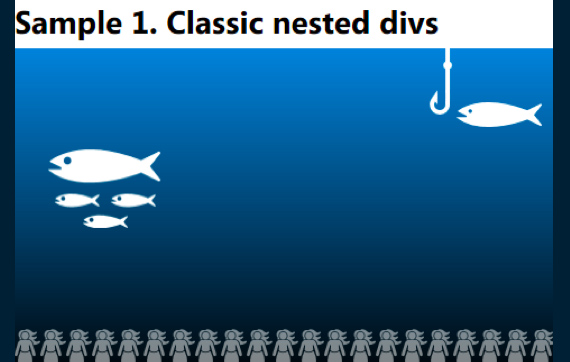
5. Create Fluid Layouts with CSS3 and HTML5
Demo
6. Mastering CSS3 Multiple Backgrounds

7. Custom Drop-Down List Styling
Demo
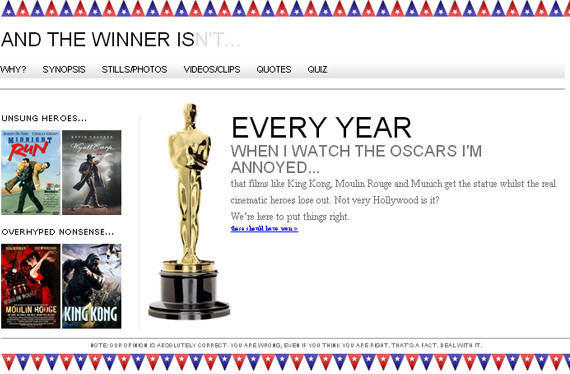
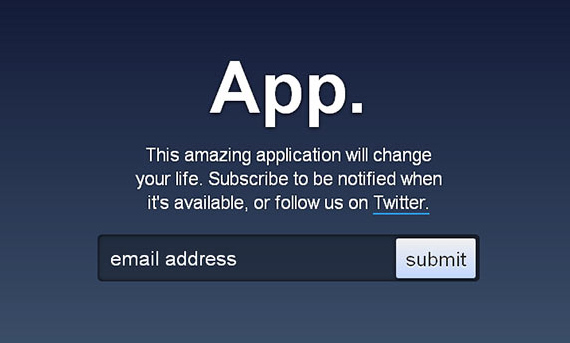
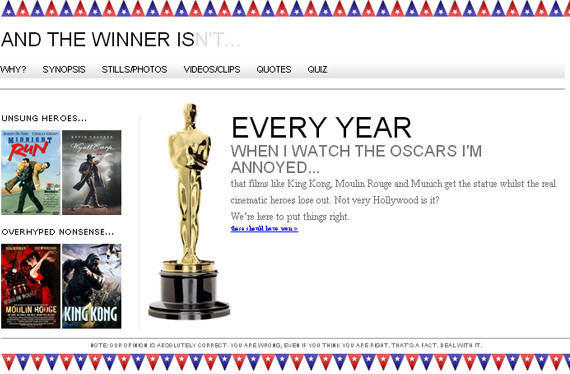
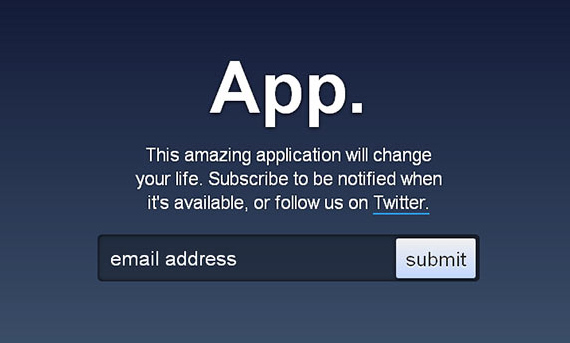
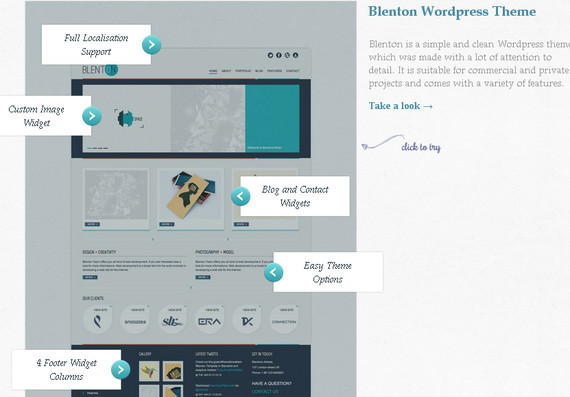
8. Quickly Build a Swish Teaser Page With CSS3
Demo
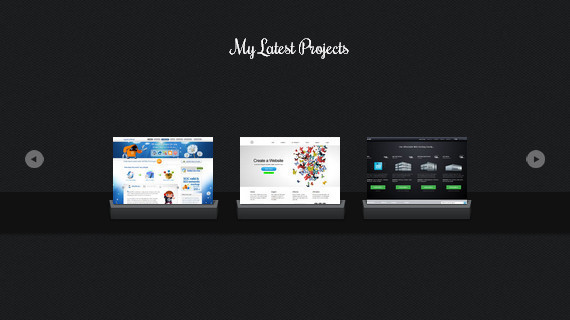
9. Growing Thumbnails Portfolio
Demo
10. Button Switches with Checkboxes and CSS3 Fanciness
Demo
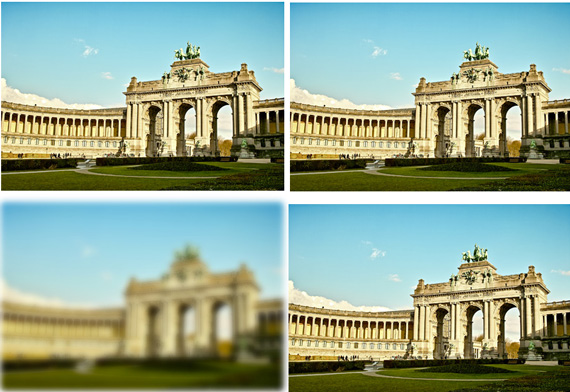
11. CSS3 Filters: Altering HTML and Images with just CSS

12. 3D Flipping Circle with CSS3 and jQuery
Demo
13. Making an Impressive Product Showcase with CSS3
Demo
14. CSS-Only Responsive Layout with Smooth Transitions
Demo
15. Creating an Animated 3D Bouncing Ball with CSS3
Demo
16. Making a Page Flip Magazine with turn.js
Demo
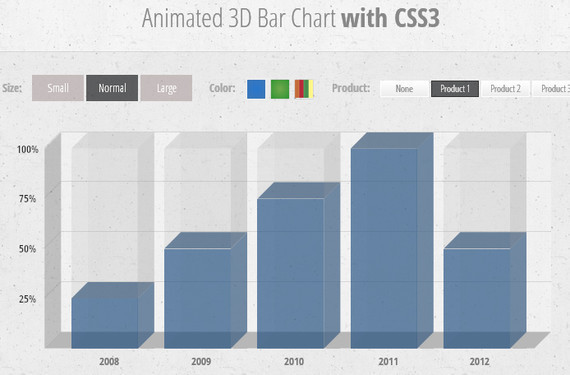
17. Animated 3D Bar Chart with CSS3
Demo
18. A Pure CSS3 Cycling Slideshow
Demo
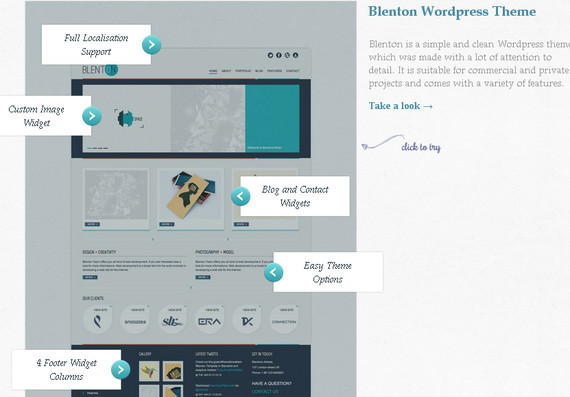
19. Annotation Overlay Effect with CSS3
Demo
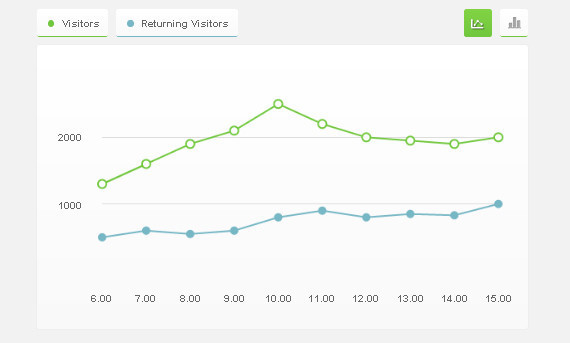
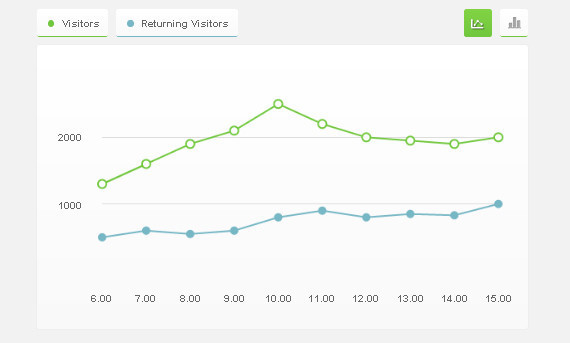
20. How to Create an Interactive Graph using CSS3 & jQuery
Demo
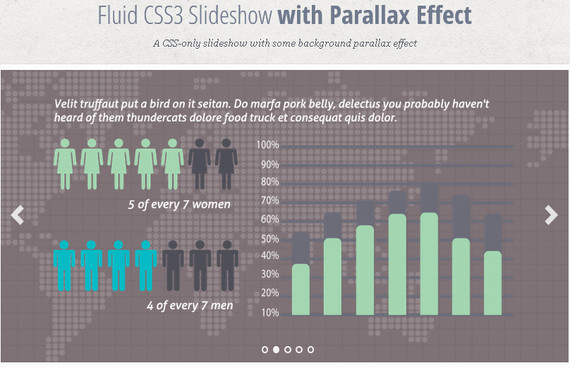
21. Fluid CSS3 Slideshow with Paralax Effect
Demo
22. Create a Sticky Note Effect with CSS3 and HTML5
Demo
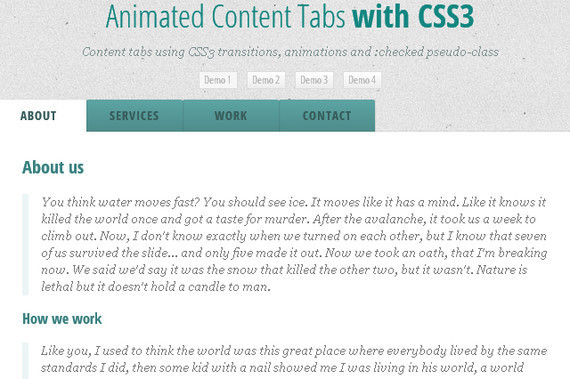
23. Animated Content Tabs with CSS3
Demo
24. Swishy CSS3 Navigation
Demo
25. Rotating Words with CSS Animations
Demo
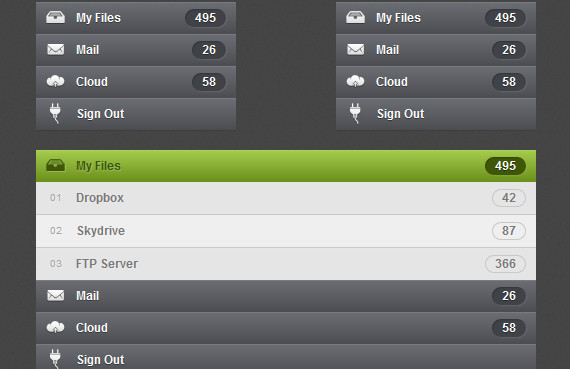
26. How to Create Accordion Menu in Pure CSS3
Demo
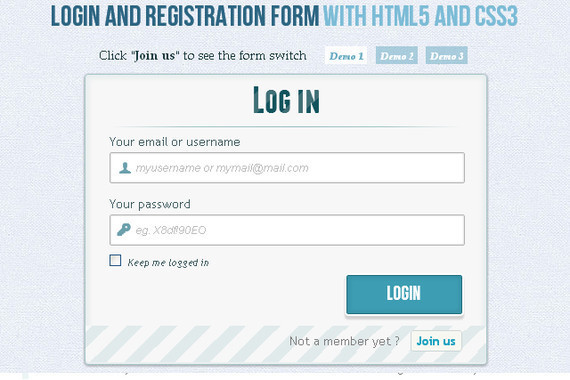
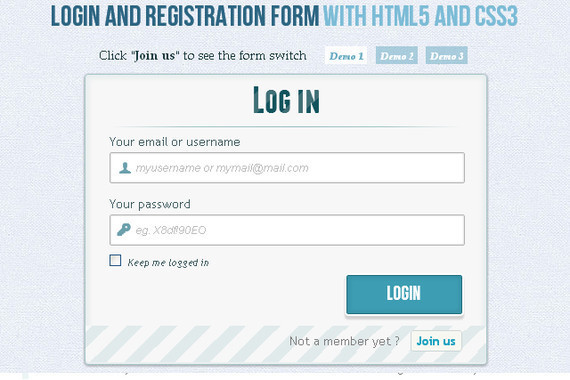
27. Login and Registration Form with Html5 and CSS3
Demo
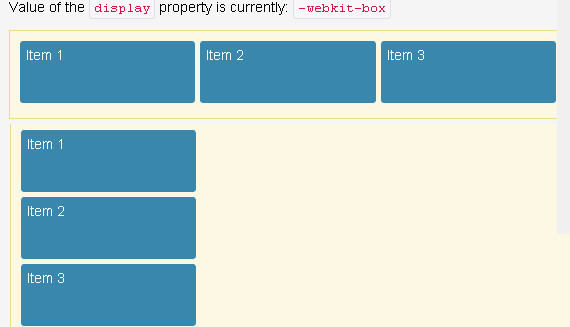
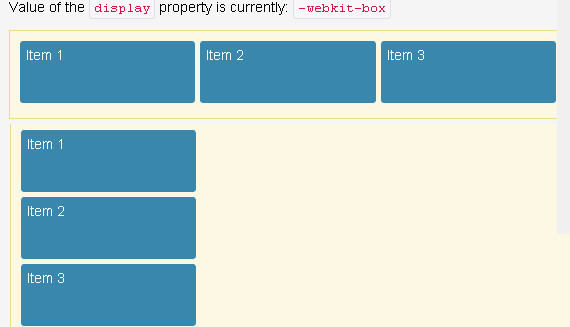
28. An Introduction to the CSS Flexbox Module
Demo
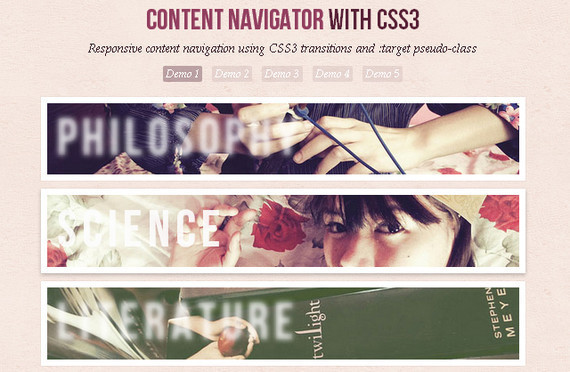
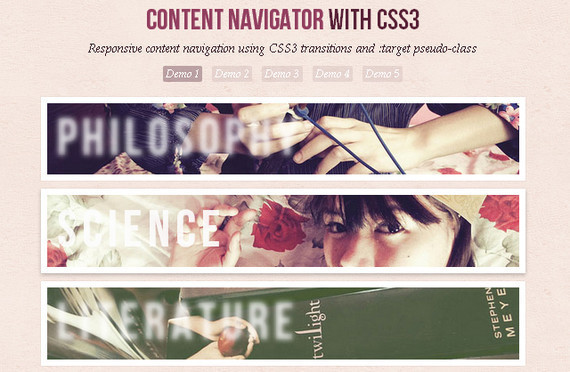
29. Responsive Content Navigator with CSS3
Demo
30. Recreating the IBM Lotusphere Logo in CSS3
Demo
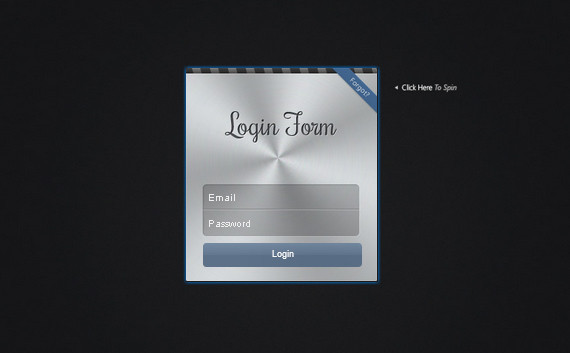
31. Apple-like Login Form with CSS 3D Transforms
Demo
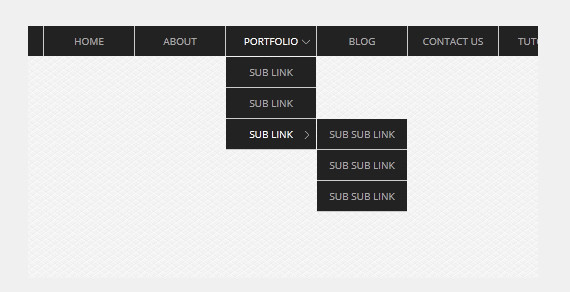
32. CSS3 Dropdown Menu
Demo
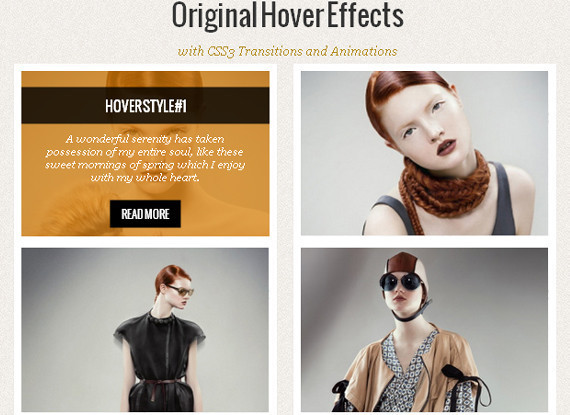
33. Original Hover Effects with CSS3
Demo
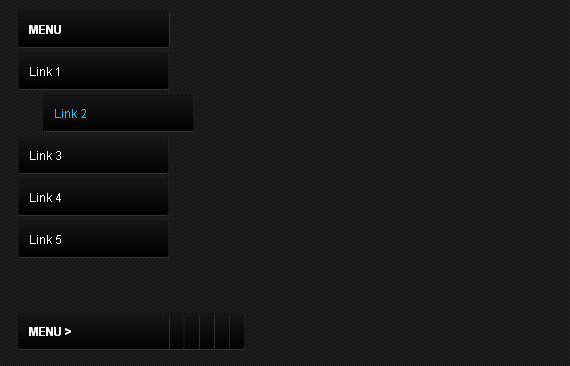
34. CSS3 Menu Navigation Effect
Demo
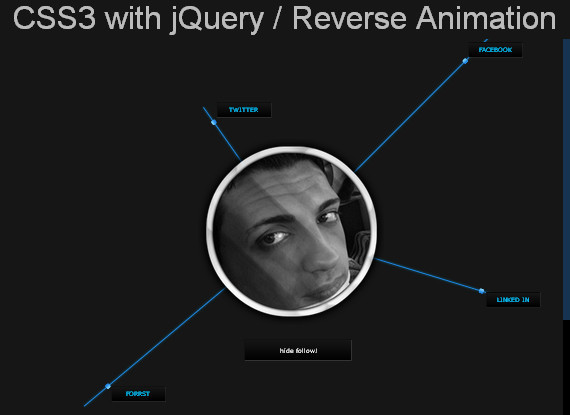
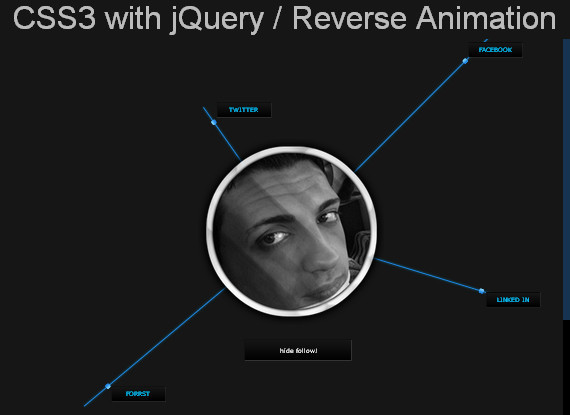
35. CSS3 with jQuery / Reverse Animation
Demo
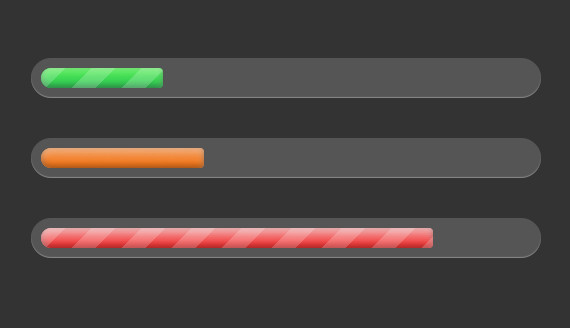
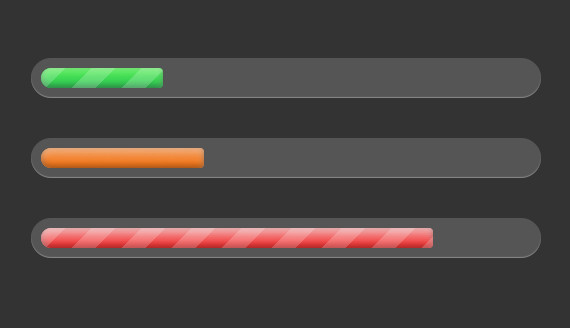
36. CSS3 Progress Bars
Demo
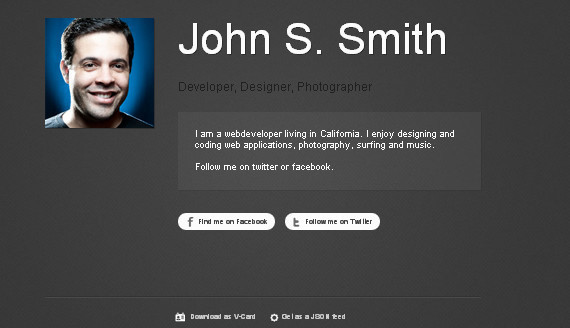
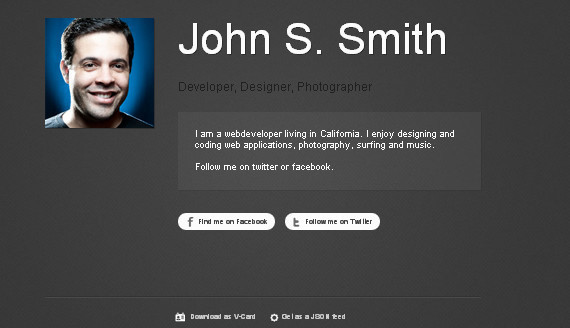
37. Creating a PHP and CSS3 Powered About Page
Demo
38. How to Create a Beautiful Icon with CSS3
Demo
39. Create 3D Ribbons Only Using CSS3
Demo
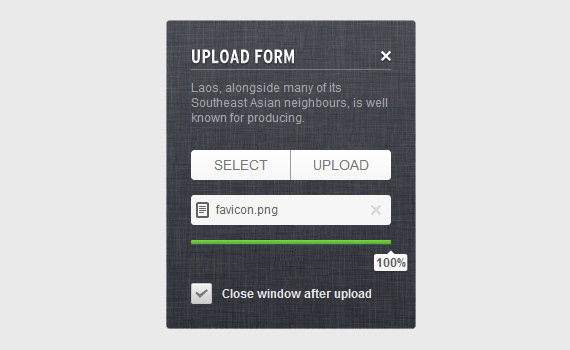
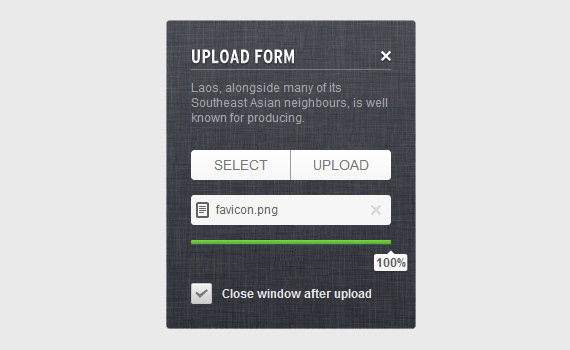
40. Create an Upload Form using CSS3, HTML5 and jQuery
Demo
41. Create an Video Player with jQuery, HTML5 & CSS3
Demo
42. Master the new CSS layout properties
Demo
43. Image Accordion with CSS3
Demo
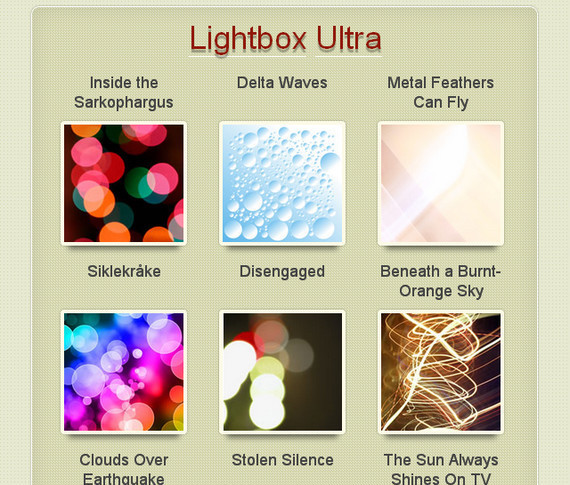
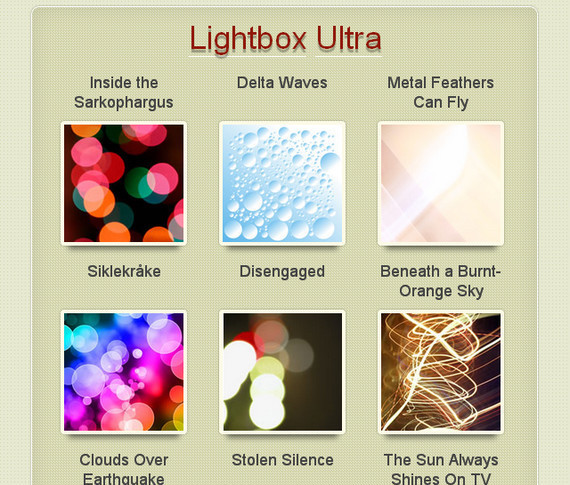
44. Modern Lightbox with CSS3 and JavaScript
Demo
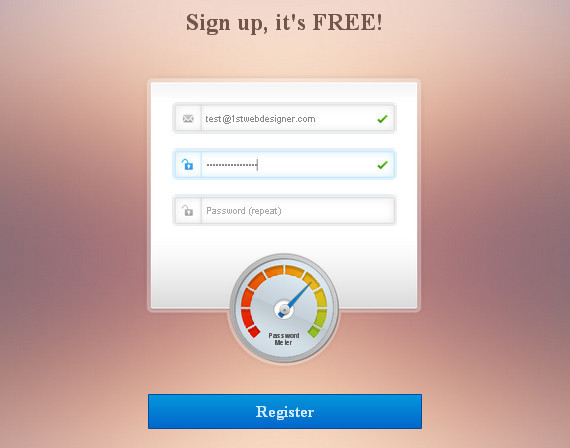
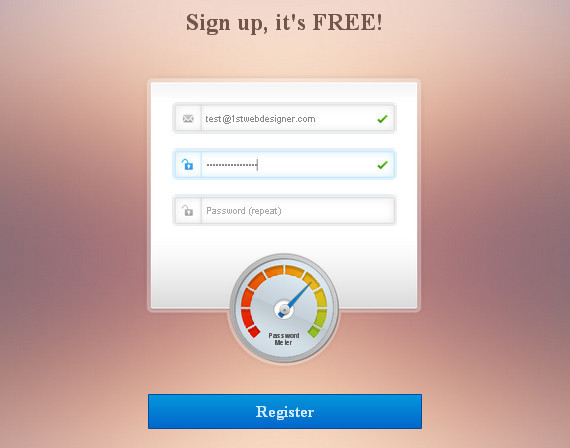
45. Create a Beautiful Password Strength Meter
Demo
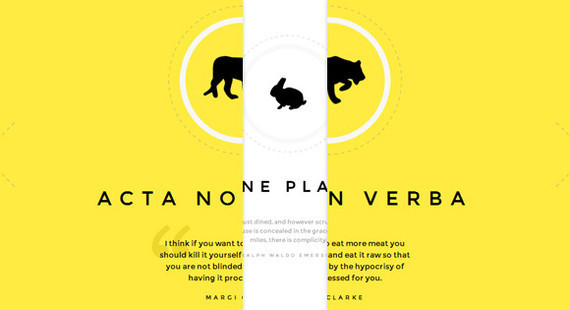
46. Fullscreen Slit Slider with jQuery and CSS3
Demo
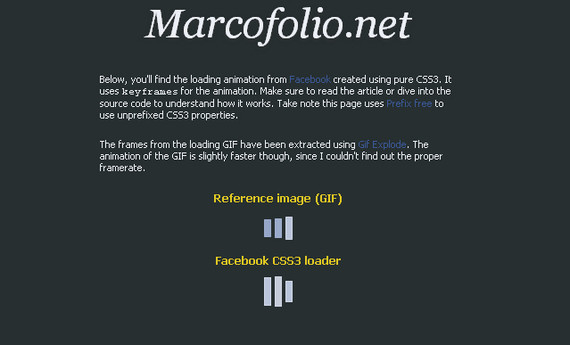
47. The Facebook Loading Animation
Demo
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/127625.html

