[导读]:本文将为大家介绍一款非常赞的 jQuery分页插件 :jqPaginator。 jqPaginator简洁、高度自定义的jQuery分页组件,适用于多种应用场景。 简介 现在网上各种各样的分页组件很多,但是很...
本文将为大家介绍一款非常赞的jQuery分页插件:jqPaginator。
jqPaginator简洁、高度自定义的jQuery分页组件,适用于多种应用场景。
简介
现在网上各种各样的分页组件很多,但是很难找到十分"称心如意"的,于是jqPaginator诞生了。
我心中理想的分页组件,要不受CSS框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的Html结构。所以jqPaginator努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。
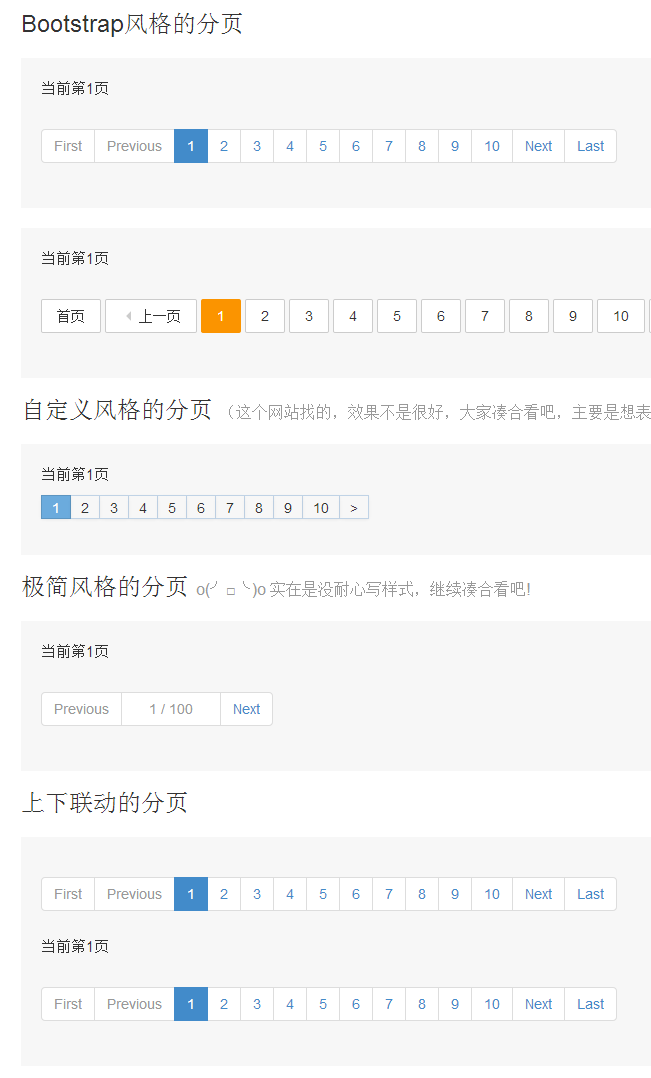
效果截图:

使用说明
例子
用法很简单,首先引入jQuery和jqPaginator,之后就可以初始化分页了
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}
});
上例就是第一Demo,Bootstrap风格的分页。具体参数稍后介绍,这里要了解的是,如果使用的不是id,而是class,就会初始化该class的所有元素,实现上面"两个分页联动"的效果。
参数
| 参数 | 默认值 | 说明 |
|---|---|---|
| totalPages | 0 | 设置分页的总页数 |
| totalCounts | 0 | 设置分页的总条目数 |
| pageSize | 0 | 设置每一页的条目数 注意:要么设置totalPages,要么设置totalCounts + pageSize,否则报错;设置了totalCounts和pageSize后,会自动计算出totalPages。 |
| currentPage | 1 | 设置当前的页码 |
| visiblePages | 7 | 设置最多显示的页码数(例如有100也,当前第1页,则显示1 - 7页) |
| disableClass | 'disabled' | 设置首页,上一页,下一页,末页的"禁用状态"样式 |
| activeClass | 'active' | 设置当前页码样式 |
| first | (无) | 设置"首页"的Html结构 |
| prev | (无) | 设置"上一页"的Html结构 |
| next | (无) | 设置"下一页"的Html结构 |
| last | (无) | 设置"末页"的Html结构 |
| page | (无) | 设置页码的Html结构,其中可以使用{{page}}代表当前页,{{totalPages}}代表总页数,{{totalCounts}}代表总条目数(例如:上面的"极简风格"的Demo,就是使用了{{占位符}},并将visiblePages设为1实现的。) |
| wrapper | (无) | 分页结构的Html包裹,例如:<div class="your class"></div>,一般不会用到 |
| onPageChange | (无) | 回调函数,当换页时触发(包括初始化第一页的时候),会传入"目标页"的页码 |
扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', {
currentPage: 1
});
$('#id').jqPaginator('destroy')
销毁jqPaginator
$('#id').jqPaginator('destroy');
相关资料
- 源码下载:https://github.com/keenwon/jqPaginator
- 官方地址:http://jqpaginator.keenwon.com/
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/127633.html

