曾经写过关于手机网站的SEO优化方向,但是多数是注重在移动网站代码方面,而把移动和PC的重点关系优化给忽略了,这方面也是很多做SEO优化站长给忽略的一些事情。

PC网站和移动网站对应的关系有三种:
第一种如同我博客一样, URL和模版都是使用同一个,根据用户设备尺寸大小自动调整。
第二种URL不一样,模版不一样,但内容一样,久闻网就是这样做的。
第三种URL一样,但是模版不一样,判断用户所用的浏览器生成不同的HTML模版。
目前来讲移动和PC的网站对应关系只有这三种,如果遇到第四种,比如内容不一样、URL不能对于、模版不一样,出现这种情况的网站,那么这个移动站点压根就没办法和PC站点对应起来,自然也考虑独立优化了,那么这三种形式的对于分别如何对应起来呢。
第一种:自动响应
自动响应的网站理论上是不需要对应的,全自动对应起来的,但是由于早期百度无法认识到自动响应的网站,所以导致了大多网站都使用了第三方网站模版做移动网站,但是百度最近发出公告,说明自动响应网站对移动站点优化有一定的好处,另外一个自动响应的网站相对而言管理更简单,但是也需要在自动响应的网站上做mata申明。
<meta name="applicable-device"content="pc,mobile">
表示页面同时适合在移动设备和PC上进行浏览。
另外一个是为了让图片跟着自动响应变动大小,所以建议在网站的头部加上<picture>元素处理自适应图片:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
第二种:跳转适用
跳转适用是通过判断用户使用的设备来自动跳转到对于的模版中,比如手机访问即会跳转到手机网站中,这种做法其实是很早以前的手机网站模版进行改版过来的,缺点非常多,优点没几个,所以能够不适用这种形式就不使用。
跳转的方式大多是使用JS来判断手机网站和PC网站访问。其实这是不符合搜索引擎优化的做法,也是不利于用户体验的做法,为什么呢,第一搜索引擎无法识别JS,百度官方的说法是百度爬虫不支持JS渲染,所以无法发现JS的重定向,第二个是用户在浏览PC网站后加载这个JS才进入移动网站,也就是说用户要打开你的移动网站,要加载两个网站,网站打开速度太慢的同时还浪费流量。
最好的做法是直接使用301或302跳转,301或302跳转是在解析域名的时候就做出了跳转的动作,所以不存在用户要打开两个网站,同时百度也可以识别301或302的返回状态,下面是301或302的规则。注意pc与主移动版本用301重定向,各移动版本之间用302重定向。
linux+Apache的跳转规则
一、根目录下.htaccess内容,处理pc域名到手机站域名的跳转:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} "android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|QQBrowser|wap" [NC]
RewriteRule ^$ https://手机站域名/ [R=301,L]
</IfModule>
二、子目录下的.htaccess的跳转规则
RewriteCond %{HTTP_USER_AGENT} "android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|QQBrowser|wap" [NC]
RewriteRule ^\/$ https://手机站域名/list.php?tid=25 [R=301,L]
三、子目录下的文章页面(按日期分类及命名)的url跳转规则
RewriteCond %{HTTP_USER_AGENT} "android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|QQBrowser|wap" [NC]
RewriteRule ^([0-9]+)/([0-9]+)\.html$ https://手机站域名/view.php?aid=$2 [R=301,L]
win+iis跳转规则
<rewrite>
<rules>
<rule name="已导入的规则 1" stopProcessing="true">
<match url="^$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTP_USER_AGENT}" pattern="android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|MQQBrowser|Windows Phone|wap" />
</conditions>
<action type="Redirect" url="https://m.aaaaa.com/" redirectType="Permanent" />
</rule>
<rule name="已导入的规则 2" stopProcessing="true">
<match url="^a/view/(.*).html$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTP_USER_AGENT}" pattern="android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|MQQBrowser|Windows Phone|wap" />
</conditions>
<action type="Redirect" url="https://m.aaaaa.com/a/{R:1}.html" redirectType="Permanent" />
</rule>
<rule name="已导入的规则 3" stopProcessing="true">
<match url="^down/html/(.*).html$" ignoreCase="true" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTP_USER_AGENT}" pattern="android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|MQQBrowser|Windows Phone|wap" />
</conditions>
<action type="Redirect" url="https://m.aaaaa.com/s/{R:1}.html" redirectType="Permanent" />
</rule>
<rule name="已导入的规则 4" stopProcessing="true">
<match url="^down/class/(.*)_(.*).html" ignoreCase="false" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTP_USER_AGENT}" pattern="android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|MQQBrowser|Windows Phone|wap" />
</conditions>
<action type="Redirect" url="https://m.aaaaa.com/list/{R:1}.html" redirectType="Permanent" />
</rule>
<rule name="已导入的规则 1-1" stopProcessing="true">
<match url="^tags.php?/(.*)/$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTP_USER_AGENT}" pattern="android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|MQQBrowser|Windows Phone|wap" /><
</conditions>
<action type="Redirect" url="https://m.aaaaa.com/tags_{R:1}.html" redirectType="Permanent" />
</rule>
<rule name="已导入的规则 2-1" stopProcessing="true">
<match url="^tags.php$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTP_USER_AGENT}" pattern="android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|opera mobile|palmos|webos|UCBrowser|MQQBrowser|Windows Phone|wap" />
</conditions>
<action type="Redirect" url="https://m.aaaaa.com/tags.html" redirectType="Permanent" />
</rule>
</rules>
</rewrite>
第三种:代码适配
代码适配的网页其实就是鸡肋,在技术上比自动响应的高,在效果比自动响应的差,相对前面两种代码适配是比较中性的,所以我们在市面上也很少见到有网站会使用此技术来做移动网站。不过在移动站点优化上,代码适配确实有写不一样的优势。
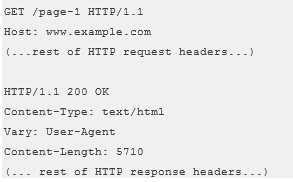
Vary HTTP 标头助于 百度spdier 更快速地发现针对移动设备进行优化的内容,会将有效的 Vary HTTP 标头作为抓取信号之一,我们会提高用其他ua抓取此网页的优先级。

并且在pc的响应的head中添加
<meta name="applicable-device" content="pc">
在移动的响应的包头中添加
<meta name="applicable-device" content="mobile">
如果上面看不懂,请看下面最简单的方式
如果你是自动响应的,那就不需要看了,因为自动响应网站可以全自动适配对应上,如果是后面两个方式,不懂,可以直接使用百度站长平台的移动适配工具来适配。做适配前,需要验证百度站长平台。
适配网站:https://zhanzhang.baidu.com/mobile/
在里面有两种方式进行适配,第一种通过规则来适配,但要懂规则,这里的规则非常简单,第二种通过URL来适配,把你手机站和移动站对应的URL下载出来,整理成一个txt文档上传进去,如果你网站URL多,第二种方法明显就不适合了。那么第一种方法的规则如下:
PC网站:https://www.ssffx.com/SEOjishu/1191.html
移动网站:https://m.ssffx.com/SEOjishu/1191.html
a)确定都是数字的,则用 (\d+)表示
b)确定都是字母的,则用 ([a-zA-Z]+) 表示
c)确定是字母数字混合,则用 ([a-zA-Z0-9]+) 表示
d)确定是字母数字下划线混合,则用 (\w+) 表示
从上面的URL得出下面的适配关系。
PC网站:https://www.ssffx.com/ ([a-zA-Z]+)/ (\d+).html
移动网站:https://m.ssffx.com/${1}/${2}.html
相信大家看到上面的说法都懂得,这些也都是小学生都能够看懂的对应关系,把a,b,c,d运用对应上去即可,至于${1},${2},依次用${1},${2},……表示替换掉改版前url中的可替换参数或路径。提交到百度移动适配的工具中,另外找三对PC和移动对应的URL放上去提交后等待校验即可。
总结:移动站点的排名主要是根据PC网站来对应获得的排名,因为大多移动关键词排名都是PC搜索结果的数据。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/1283.html

