很多站长为了美化自己的站点,使用iframe框架调用大型站点的数据、样式的,iframe可以与任意一个站点同步,那么iframe如何使用呢,今天我给大家详情介绍一下iframe框架结构的网页!

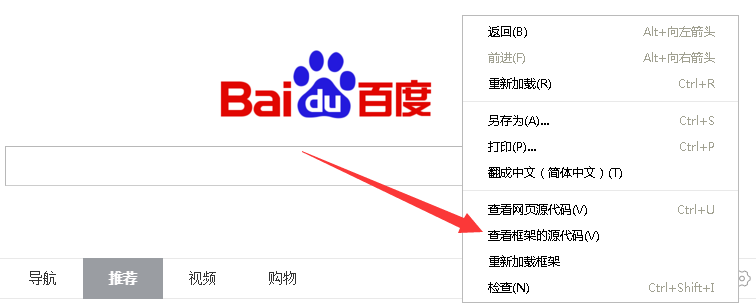
上图是我在给大家演示的时候临时做的一个iframe框架结构的演示,如果是iframe框架的网站,那么使用谷歌浏览器打开点击右键会显示查看框架的源代码,如果不是,即不会显示。
iframe框架使用方法
<iframe id="bd-iframe" src="https://www.baidu.com/s?wd=&ct=2097152&tn=0051&ie=utf-8" name="baidu" width="100%" marginwidth="0" height="100%" marginheight="0" scrolling="auto" frameborder="0"></iframe>
上面是iframe框架的默认代码,其中以iframe开头iframe结尾的,另外,如果你要使用iframe框架别人的站点,那么复制上面这段代码,将地址更换成你要iframe框架的目标网站地址即可。其中高宽自行修改。
iframe框架标签详情介绍
align属性:规定如何根据周围的元素来对齐此框架。
Frameborder属性:规定是否显示框架周围的边框。
height属性:规定 iframe 的高度。
longdesc属性:规定一个页面,该页面包含了有关 iframe 的较长描述。
marginheight属性:定义 iframe 的顶部和底部的边距。
marginwidth属性:定义 iframe 的左侧和右侧的边距。
name属性:规定 iframe 的名称。
scrolling属性:规定是否在 iframe 中显示滚动条。
src属性:规定在 iframe 中显示的文档的 URL。
width属性:定义 iframe 的宽度。
使用iframe框架的好坏
好处一:自己制作不出的数据,可以利用iframe框架调用别人的数据,比如股票、微博等。
好处二:重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,加快了网页下载速度)
坏处一:使用iframe框架结构,会导致网站打开的非常慢,因为框架的页面加自身的网站页面,所以用户需要加载两个网站。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/1443.html

