微信推出小程序后,对于做互联网的人来说有人欢喜有人愁,为什么呢,比如说我们这种,没有多少资金去请人开发,自己又不懂那一块技术的人来说非常发愁,那么不急,今天给大家分享一个微信小程序自动生成工具,让每一个互联网人都可以做出自己的小程序!

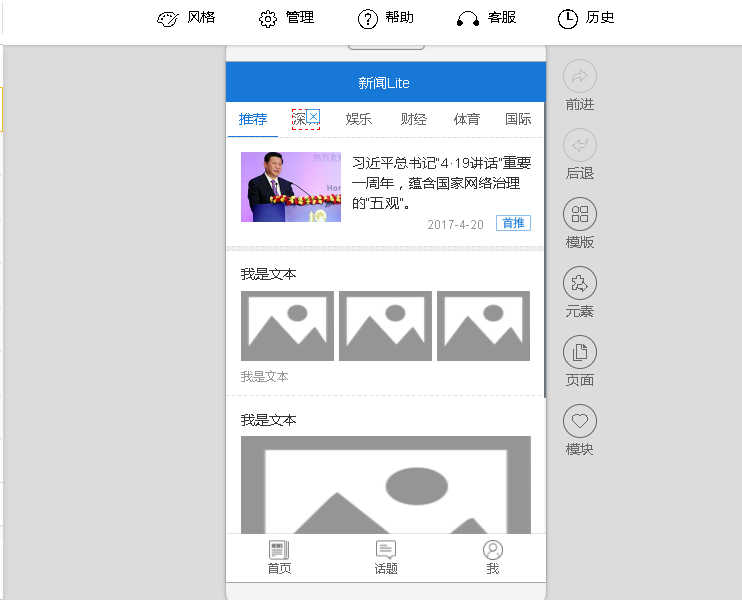
上图是我在小程序自动生成器的网站上看到的模板,那么这个网站有很多不同的模板,可以根据你网站的情况选择,那么下面我就选择一个新闻类型的模板,因为本站相对新闻站点模板更适合。
小程序生成地址:点击进入
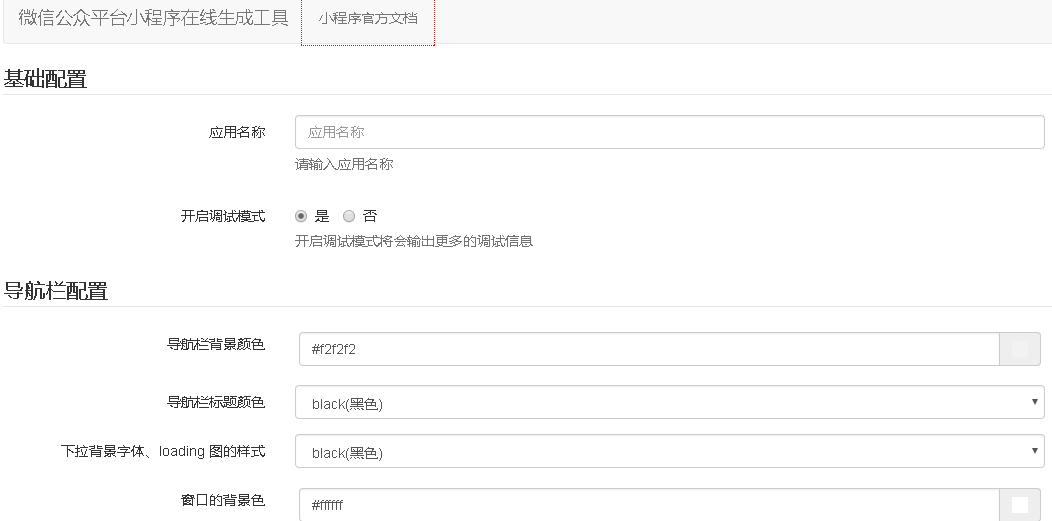
打开官方网站,找准你要的模板,点击使用,即会显示登陆页面,那么登陆以后,就可以开始制作了,如下图所示:

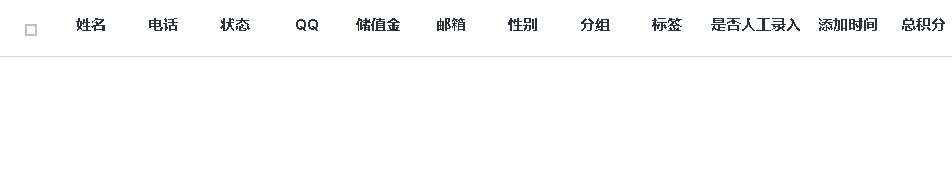
填写完成以后,即可生成小程序,那么生成成功以后,我们进入到小程序的后台,那么这个后台可以查看到用户很多相关资料,如下图所示:

当然,到这里我们还不算成功,因为这里仅仅只是生成了一个小程序而已,我们还需要绑定微信公众账号,那么我们打开微信小程序生成器后台小程序管理-小程序授权的页面,点击授权,之后用绑定微信公众账号的私人微信号扫描二维码授权。

授权成功之后,我们先调试一下小程序的样式,由于本文仅仅是给大家做个演示,所以我这里不调试样式了,调试也非常简单,直接拖拽调试,不需要写代码之类的。

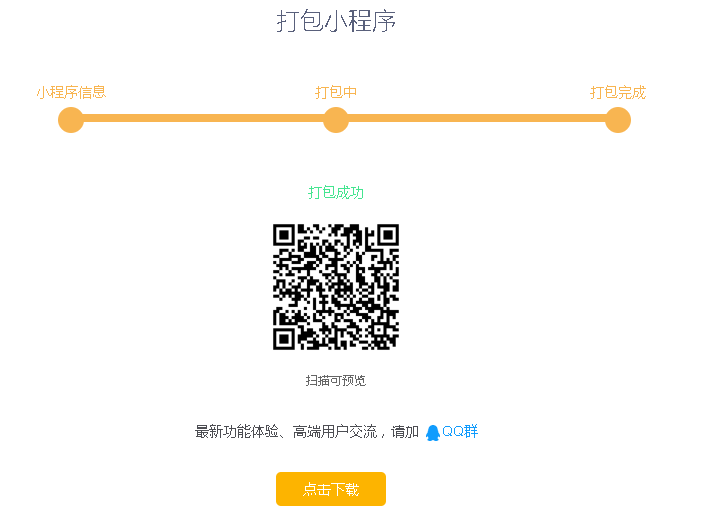
调试完了以后,我们根据提示填写完相对应的资料,配置完成以后,即自动下载小程序的文件。另外我们打开微信公众账号的后台,选择关联小程序,这里需要填写appid,那么这个APPID在微信公众账号中的“设置”-“开发者设置”中可以看到。

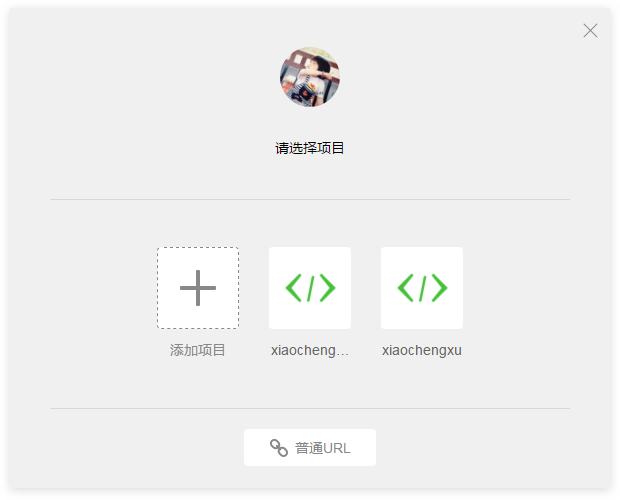
这个时候可以说是生成完成了,由于我这里仅仅是给大家做一个测试而已,所以没有在小程序中添加任何内容,大家可以在生成小程序之前,调试网站的样式以及小程序的内容。调试好了,咱们下载小程序,完了以后回到微信公众账号,我们创建微信小程序的项目。这个时候会提示我们上传微信小程序的文件了。

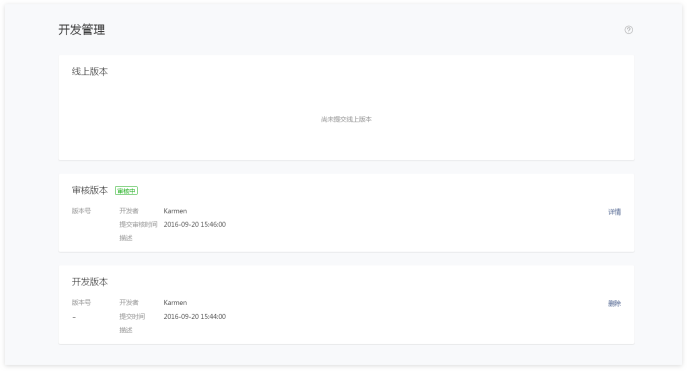
我们把下载好的文件,添加上传到微信公众账号上面去,当然上传之后,咱们还是可以继续调试的,不过有小程序自动生成器那边调试好了,这边就没必要多此一举了。上传完毕以后我们扫描授权通过就可以等待审核了。

总结:小程序其实和移动网站差不多,只是把移动网站添加到了微信的搜索框上面去了。所以大家有必要做一个这样的小程序。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/1531.html

