自从百度推出mip移动加速之后,不少的网页使用了这一技术,使得网站在移动方面打开速度更快,这样不但利于搜索引擎的用户体验,同时也利于我们网站的用户体验,可以更好的获得移动站的SEO排名。

那么在教大家使用mip移动加速之前,我先介绍一下什么是mip,简单的说就是标签使用移动站的标签,同时将JS合并,这样利于移动浏览器的加载和避免多次加载网页的js,从而达到移动加速的目的。
头部的修改
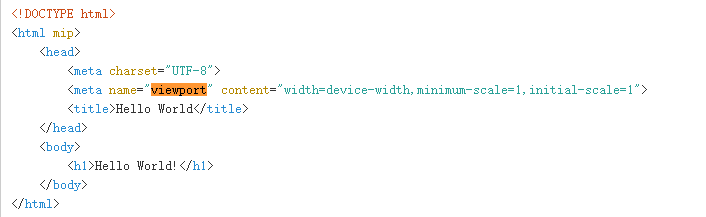
首先在头部html中我们要加上mip的标签,另外需要添加meta-viewport标签,这是用于移动端的展示,代码在下面。
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">

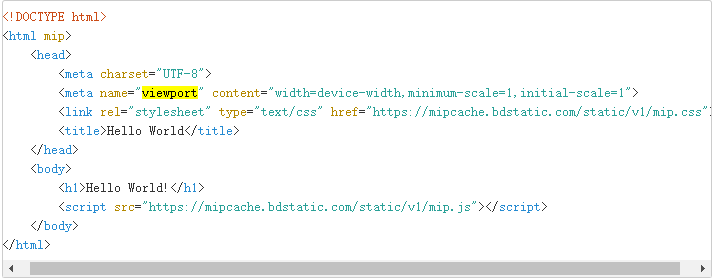
那么接下来就是我们头部需要调用的CSS和JS了,这里CSS根据不同的网页样式,我们设置的也是不同,所以调用他们的CSS同时,我们不要把自己的CSS给去掉了,但是我们可以省去自己的JS文件,调用方式如下所示:

另外提醒一下各位,他们提供的JS基本上能够满足我们网站所使用的JS,当然除非特殊的网站外,对于我们的博客站和企业站,我们调用百度的JS足够了。但是CSS调用了他们的必须要把我们自己的也给加上去。
这里提醒一下各位,mip网页中是不允许出现自定义的javascript代码的,因此我们调用的都是百度提供给我们的mip.js文件,那么mip.js无非就是把你需要的JS全部封装在里面,你可以直接调用,但是如果你硬是需要javascript代码带能够让网页正常访问,那么请请在 mip.js 之后引入脚本。
![]()
另外我们需要用<link rel="miphtml">和<link rel="canonical">标签告诉搜索引擎页面之间的关系,比如说你是自动相应站点,那么miphtml标签,如果你有对应的PC站点,那么使用canonical即可。

如果你需要在页面中添加自己的样式,那么添加样式的标签为<style mip-custom></style>,注意了,这里添加的样式的标签(style)只允许出现一次,当然里面的样子,和以前的CSS一样写法。

Html中图片是这样添加的,限制宽度和高度,同时mip开头和结尾,同时需要在图片中增加layout="responsive"标签。<img>标签会引起浏览器的 repaint 和 reflow,为了避免这些,MIP 提供了替代标签<mip-img>。
MIP 校验工具:https://www.mipengine.org/validator/validate
总结:按照这个标准基本建设完成了,修改起来也非常容易,那么我们可以试着用MIP 校验工具查看一下,mip网页哪些地方还没有修改。
99%的人还阅读了:
说说PC站和移动站的移动适配关系优化
移动网页搜索引擎优化的十个细节
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/1540.html

